I wanna use one image ( 1280x800 ) for two device with different screen size and same density .
Screen sizes are 1280x800 and 320x480 .
image is nine patch ( with content area ) . I want to use image for a row's background , that have a textview . and don't use manual padding for text ( i wanna use content area ) .
if i use this xml :
<RelativeLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:foo="http://schemas.android.com/apk/res/pak.name"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@layout/menu_selector"
android:gravity="right|center_vertical">
<pack.name.TextViewPlus
android:id="@+id/menutext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#3D1E00"
android:textSize="@dimen/TitleNormalM"
foo:customFont="font.ttf"
android:text="blah blah"/>
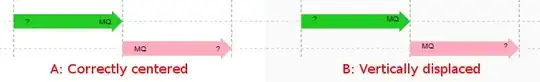
output in emulator is:

and if i use this xml:
<RelativeLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:foo="http://schemas.android.com/apk/res/pack.name."
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingRight="15dp"
android:paddingLeft="15dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@layout/menu_selector"
android:scaleType="fitCenter"
/>
<pack.name..TextViewPlus
android:id="@+id/menutext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#3D1E00"
android:textSize="@dimen/TitleNormalM"
foo:customFont="font.ttf"
android:gravity="right|center_vertical"
android:text="blah blah blah"/>
output is:

and this is listview xml (that i think not important for this question) :
<ListView
android:id = "@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@null"
android:dividerHeight="3dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:cacheColorHint="@android:color/transparent"
android:listSelector="@android:color/transparent"
/>
and its menu_selector xml code that is in layout folder:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- pressed -->
<item android:state_pressed="true" android:drawable="@drawable/bg_menu_pressed" />
<!-- selected -->
<item android:state_selected="true" android:drawable="@drawable/bg_menu_focused" />
<!-- selected & pressed -->
<item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/bg_menu_pressed" />
<!-- default -->
<item android:drawable="@drawable/bg_menu" />