I want to give each face of a THREE.js sphere it's own texture. So I let a SphereGeometry calculate the vertices and convert each face to a PlaneGeometry using the vertices of the faces.
THREE.SpherePlaneGeometry = function ( v1, v2, v3, v4 ) {
THREE.Geometry.call( this );
var normal = new THREE.Vector3( 0, 1, 0 );
this.vertices.push( v1.clone() );
this.vertices.push( v2.clone() );
this.vertices.push( v3.clone() );
this.vertices.push( v4.clone() );
var face = new THREE.Face4( 0, 1, 2, 3 );
face.normal.copy( normal );
face.vertexNormals.push( normal.clone(), normal.clone(), normal.clone(), normal.clone() );
this.faces.push( face );
var uvs = [
new THREE.UV( 1.0, 0.0 ),
new THREE.UV( 0.0, 0.0 ),
new THREE.UV( 0.0, 1.0 ),
new THREE.UV( 1.0, 1.0 ),
];
this.faceVertexUvs[ 0 ].push( uvs );
};
to be sure all of this runs later with the returned geometry:
geometry.computeCentroids();
geometry.computeFaceNormals();
geometry.verticesNeedUpdate = true;
geometry.uvsNeedUpdate = true;
geometry.normalsNeedUpdate = true;
geometry.tangentsNeedUpdate = true;
geometry.elementsNeedUpdate = true;
geometry.dynamic = true;
By applying this texture:

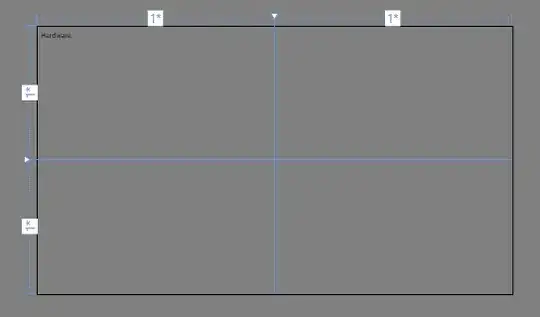
I got this result:

What can be done to remove the distortion between the red and green points? For the poles one vertice is used twice, but it could be better, any idea?
