Unfortunately you cannot have a pseudo-element added to a pseudo-element (i.e. :after:after{} will not work) - with a complex shape like yours, you might have to cheat a little and rely on pseudo-elements of its children.
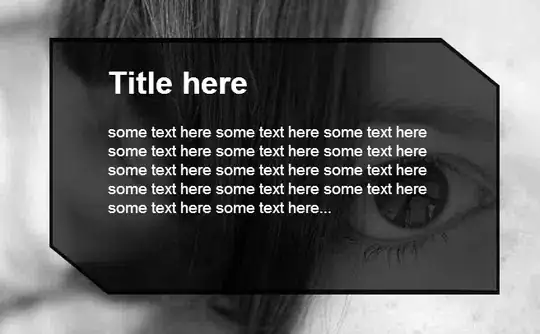
<div class="fancy-box">
<h2>Title</h2>
<p>Content</p>
</div>
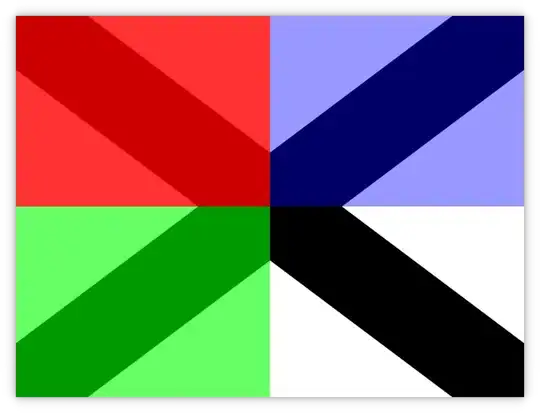
.fancy-box{/*container, top+bottom borders*/}
.fancy-box:before{/*left-top "square" corner*/}
.fancy-box:after{/*right-bottom "square" corner*/}
.fancy-box>p:before{/*left-bottom "dog ear" border*/}
.fancy-box>p:after{/*right-top "dog ear" border*/}
.fancy-box>h2:before{{/*left-bottom "dog ear" background*/}
.fancy-box>h2:after{/*right-top "dog ear" background*/}
Again, this fiddle shows you how it would work with solid colors (reasonably well, although I don't like the "thinner" angles) - but this would fail when you apply opacity. Your best would probably be around having "dog ears" made into pre-rendered semitransparent PNGs, for extra credit you could base64-encode them.
The "solution" above is a complete semantic horror though - you may have better luck using multiple backgrounds with pre-rendered graphics.