When I follow all 3 options in the top answer in this post: Fixed sidebar navigation in fluid twitter bootstrap 2.0
The sidebar is indeed fixed but the content in the other div in the row (the span9) is overlapped by the sidebar. When I remove the CSS additions, the overlap is gone. I've triple-checked my html to make sure there's now hanging divs and everything seems to check out.
Has the core bootstrap CSS changed in a material way or am I missing something?
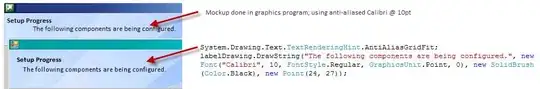
Here's a screencap: