I'm attempting to resize a text field / view automatically depending on its current width. In other words I want the width to stay constant but resize the height according to the text supplied to it.
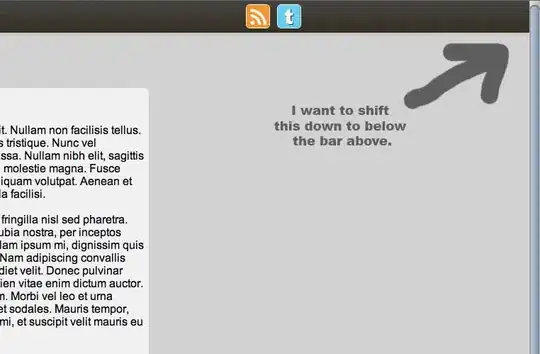
It seems to be working but for some reason is aligning to the bottom of my window despite efforts to manually move it back. Can anybody see what I'm doing wrong here?

NSString *temp = @"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vel felis nec massa ultricies blandit non id arcu. Sed enim est, facilisis a feugiat in, consectetur eget arcu. Aenean rutrum, lacus id euismod congue, nisl erat vulputate lectus, non faucibus tortor purus sed sem. Donec tempor dui egestas velit auctor vitae faucibus diam facilisis. Morbi convallis nulla quis est pulvinar quis ultricies sem sollicitudin.";
myText.stringValue = temp;
NSDictionary *attributes = [NSDictionary dictionaryWithObjectsAndKeys:
[NSFont systemFontOfSize:12], NSFontAttributeName,
[NSParagraphStyle defaultParagraphStyle], NSParagraphStyleAttributeName,
nil];
NSSize size = NSMakeSize(window.frame.size.width, 200);
myText.frame = [temp boundingRectWithSize:size options:NSLineBreakByWordWrapping | NSStringDrawingUsesLineFragmentOrigin attributes:attributes];
EDIT: Even when manually moving the frame it's clear that the text is still getting cut off. The newly adjusted size is not quite there.

this is in reference to: NSString boundingRectWithSize slightly underestimating the correct width - why? and NSTextView or NSTextField automatically resize bounds / frame?