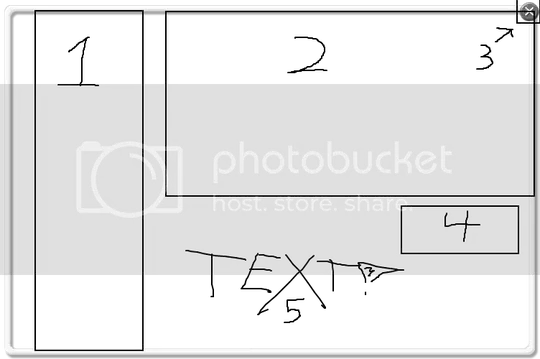
building a website that will eventually be a Facebook game (Hopefully!) and I am a little stuck. I have provided an image to better explain.

I have created a DIV, the background is the image (Minus my very professional scrawling's) and positioned over the DIV will be other Image's and DIV's. While I understand HTML, the images are NOT going where they are supposed to go, they get totally out of position and end up everywhere! I will provide some code in a moment, first I will explain the numbers I placed on my, very professionally edited image.
- currenthero div. (Or DIV with image inside, tried both)
- Image2. It will appear under the border / X button.
- missionpopupexit div. Invisible, sit's on the X button and calls a JavaScript function.
- image4.
- Text for whatever mission it is!
The HTML:
<div id='missionpopup'>
<div id='currenthero'>
<img src='images/TallSlimTest.png' />
</div>
<div id='missionpopupexit' />
</div>
The CSS:
#missionpopup {
text-align: left;
width: 752px;
height: 500px;
position: relative;
background-image:url('./images/missionpopup.png');
}
#missionpopupexit {
margin-left: 720px;
width: 30px;
height: 30px;
position: absolute;
border-style: solid;
border-width: 1px;
}
#currenthero {
margin-left: 33px;
margin-top: 16px;
margin-bottom: 14px;
float: left;
}
I want to be able to make the id="missionpopupexit" sit over the X in the top right, without it affecting how everything else in the DIV is positioned or where! I've used different variations of float and display: inline;, things to that effect, but everything still seems to get all jumbled up!