The network tab on Chrome developer toolbar is great, but I'd like to see what protocol was used to transfer the resource (HTTP or HTTPS). Anyone knows how I can do this, or if there's an extension to allow me to do something similar.
Asked
Active
Viewed 4.2k times
3 Answers
124
Well, this is 2016 and now you can have a column for protocols in your chrome devtools. All you have to do is:
1) open your networks tab in devtools and right click on any of column headers to open the "select columns" popup
2) select protocol (or any other desired column) for it to appear in the panel
And that's it!
zhirzh
- 3,273
- 3
- 25
- 30
-
It's 2019 now, everything is https hopefully :D – John Hunt Sep 30 '19 at 08:24
-
OK, apparently you have to specifically right-click the "Waterfall" column header to change visible columns now... – Dave Feb 11 '20 at 10:06
-
Ha! The right click had me stumped – Dagmar Feb 02 '22 at 10:25
6
Click on the resource in the "Name" column (on the very left), then select the "Headers" tab. The first line will look like this:
Request URL: How can I view the protocol used in chrome developer tools network tab?
The request url contains the protocol.
-
2
-
1
-
1
-
1now you can. i have shown it in my answer below (the question was marked "answered", but still) http://stackoverflow.com/questions/12213421/how-can-i-view-the-protocol-used-in-chrome-developer-tools-network-tab/38084721#38084721 – zhirzh Jun 28 '16 at 19:28
2
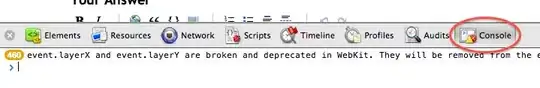
You could use the JavaScript console by entering:
location.protocol
This will return you a string of the used network protocol, such as:
- "https:"
or
- "http:"
T.Lange
- 576
- 1
- 4
- 16