<mx:Script>
<![CDATA[
import mx.core.UITextField;
private function setDayStyles():void{
var dateField :UITextField;
var colIndex : int;
var rowIndex : int;
dateChooser.mx_internal::dateGrid.height = 148;
dateChooser.mx_internal::dateGrid.width = 176;
//Change background for weekday name row
for(colIndex = 0; colIndex < 7; colIndex++){
dateField = dateChooser.mx_internal::dateGrid.mx_internal::dayBlocksArray[colIndex][0] as UITextField;
dateField.background = true;
dateField.border = true;
dateField.backgroundColor = 0xCCCCCC;
dateField.borderColor = 0xCCCCCC;
}
//set border for day labels
for(rowIndex = 1; rowIndex < 7; rowIndex++){
for(colIndex = 0; colIndex < 7; colIndex++){
dateField = dateChooser.mx_internal::dateGrid.mx_internal::dayBlocksArray[colIndex][rowIndex] as UITextField;
dateField.border = true;
dateField.borderColor = 0xCCCCCC;
}
}
}
]]>
</mx:Script>
<mx:HBox horizontalGap="15" styleName="padding10Style">
<mx:DateChooser id="dateChooser" initialize="setDayStyles()"/>
</mx:HBox>
</mx:Application>
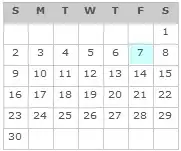
I am facing the of bold border problem. Below is the code snipet for your reference:
I have tried to set the bordersides dynamically as this is UITextFiled , this is not possible.