I have a custom alertdialog that inflates this custom layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/infoLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:theme="@style/AppTheme" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:weightSum="2" >
<TextView
android:id="@+id/infoVersionTitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right|center"
android:text="@string/infoVersion"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/infoVersionTitleValue"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
<TextView
android:id="@+id/infoDetailText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout1"
android:padding="10dp" />
</RelativeLayout>
I have this in my manifest file:
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
........
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
And I've got style.xml defined this way:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppTheme" parent="android:Theme.Light"></style>
</resources>
style.xml v11 defined like this:
<resources>
<style name="AppTheme" parent="android:Theme.Light"></style>
</resources>
And style.xml v14 defined like this:
<resources>
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar" />
</resources>
When running this on a 4.0.3 device it shows like this:

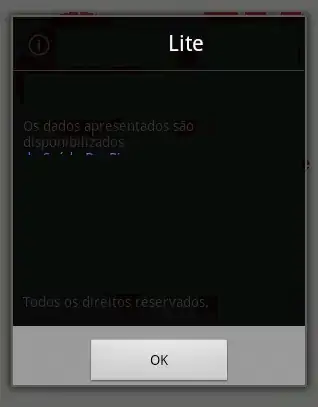
And running on a 2.3.3 device it shows like this:

On 2.3.3 devices, text is almost unreadable and I want to show white background (title bar included)
Is it possible to make the custom alertdialog show on all devices like it shows on 4.0.3?
I've saw this but cant't seem to figure it out.
Any solutions?