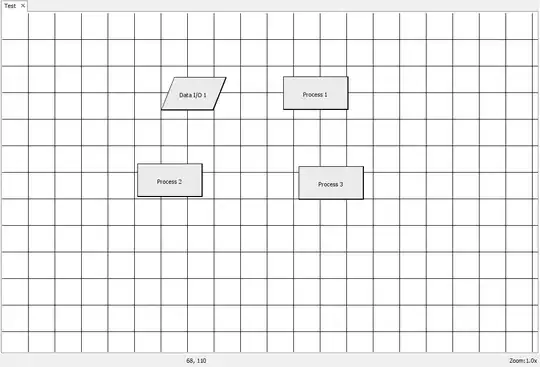
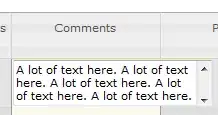
If I understand your requirements correctly you want to have textarea which are larger as the corresponding cell of the grid. In the case I could suggest you to change position of textarea to "absolute". In the case one can resize to textarea and have results like

How you can see the large textarea will overlap the other input controls. To make able to modify all input fields and to make the input in textarea more comfortable I suggest additionally to use jQuery.resizable(). So one will be able to resize the textarea:

You will find the corresponding demo here. The most important part of the code is below:
onSelectRow: function (rowid, status, e) {
var $this = $(this);
if (rowid !== lastSel) {
if (lastSel) {
$(this).jqGrid('saveRow', lastSel);
}
lastSel = rowid;
}
$this.jqGrid('editRow', rowid, {
keys: true,
oneditfunc: function(id) {
var $textareas = $("#" + id + " textarea");
$textareas.each(function() {
var $textarea = $(this);
$textarea.css({position: "absolute", zIndex: "auto", width: "200px"});
$textarea.position({
of: $textarea.parent(),
my: "left top",
at: "left top",
offset: "1 1"
});
$textarea.resizable();
// now we fix position of the resizable wrapper which is
// the parent of the textarea after calling of .resizable()
$textarea.parent().css({
"padding-bottom": "0px",
"padding-right": "0px"
});
// change focus to the control from the clicked cell
$("input,select,textarea", e.target).focus();
});
}
});
return true;
}
In the above code I used additionally the trick with setting focus on the clicked cell like I described originally in the answer.
To make the differences of my suggestions to the standard jqGrid behavior more clear I suggest to compare the above demo with the following one which display

UPDATE: After writing of the answer I posted the feature request to trirand. One of the most problems in the implementation of the above suggestion was that one can't move the code which set position of textarea to "absolute" full into dataInit. The suggestion in the feature request will make it possible.