How do you color pick right RGBA values for UIBarButtonItem tint color so that when default effects are applied you get the results you were expecting?
My designer handed over to me correct RGBA values that I should apply as a tint color to my navigation bar items, but iOS will apply it's effects on bar button items.
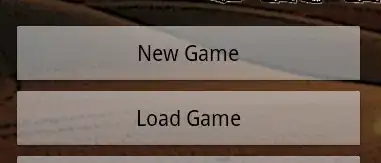
You can see this here:

Thank you.


 Hope this helps
Hope this helps