The situation is:
The CSS:
<style>
#aux1{
position:relative;
background-color:#ccc;
width:100%;
height:200px;
}
#aux2{
display:block;
background-color:#F00;
width:100px;
height:100px;
margin:20px;
}
</style>
The HTML:
<html><head></head>
<body>
"...some content (div with height: auto)"
<div id="aux1">
<div id="aux2">
</div>
</div>
</body>
</html>
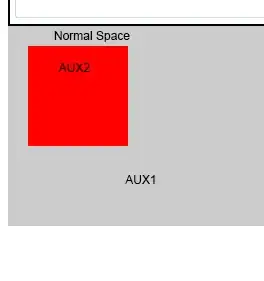
The problem is that the margin property from aux2 acts strange as in the following image:

If I put overflow:hidden in aux1 the result tends to normal:

Why do I even need to use overflow:hidden for the margin (especially margin-top) to act normally?