NOTE: I have ended up reporting this as a bug to the android project here: http://code.google.com/p/android/issues/detail?id=39159 Please also have a look at the accepted bounty answer, the solution is, unfortunately, to use an absolute (ie specifiying 'dp's rather than 'wrap_content' etc) layout to fix the issue.
I'm getting some VERY strange behaviour when placing a background on an image. I have simplified this down quite heavily to demonstrate the issue to you. What im doing is placing an image in a relativelayout, and also using a background. It seems that giving the relativelayout a padding is causing the background of the image to be missdrawn. Wrap_content seems to be messing up.
Firstly, here is the code that demonstrates the problem. Note that the same behaviour is seen without using a linearlayout and just giving the imageview a background, but this really demonstrates the problem better.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="60dp"
android:padding="5dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/black_bg" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/red_rectangle" />
</LinearLayout>
</RelativeLayout>
</FrameLayout>
Here is the black_bg xml file:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FF000000"/>
</shape>
Here is red_rectangle:

NOTE that this is a reference image, to demonstrate the problem. my actual image has detail, and so cannot be a .9.png
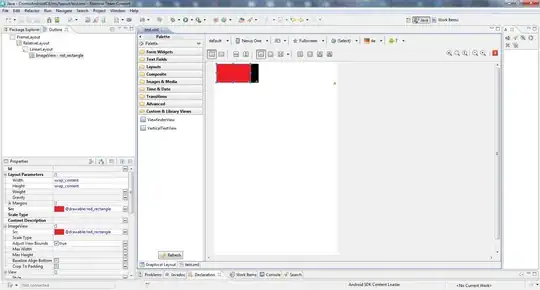
And here is a screenshot of the problem:

You can see that the image width is less than the linearlayout, despite the linearlayout having a width set to "wrap_content". If I set the relativelayout padding to 0dp, this problem dissapears.
This is hopefully a fairly well contained set of resource I'm providing here, so people can try it out themselves if they wish.
For reference, I am using this to provide a border around the image, so I could set the linearlayout (or the image itself) to have a padding, the problem still persists in that case.
EDIT: It appears I probably need a little more context around this, as answers are focussing round how to provide this border. Here is a screenshot of a more contextual layout. I didnt want to include this in the first place as it adds more confusion to the problem:

The FIRST 5dp padding you see is for the content of this entire item (the relativelayout). Then, as i said originally, the idea is that "I could set the linearlayout (or the image itself) to have a padding" in addition to the first padding you see in the relativelayout. Currently, this layout should have NO border shown.