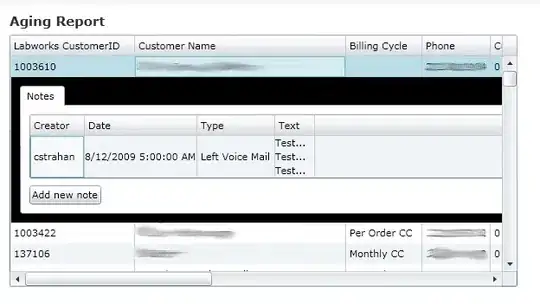
I'd like to bind the Width of my RowDetailsTemplate to the Width of my DataGrid, so that the row details are not surrounded with scroll bars.
Notice that the RowDetailsTemplate contains hidden content that must be scrolled into view - which is terrible. The user must drag the scroll bar at the very bottom bottom of the DataGrid in order to see the rest of the row's details - which is very unintuitive. I really want the row details to layout its content such that no scrolling is necessary.
Any suggestions?
Thanks,
Charles