How can we add buttons at dynamic positions in layout or using canvas, not in table layout?
Can anyone please help me on this?
How can we add buttons at dynamic positions in layout or using canvas, not in table layout?
Can anyone please help me on this?
Use RelativeLayout to position your controls where you like them. Have a look at this link: Dynamic TextView in Relative layout
and here How to create a RelativeLayout programmatically with two buttons one on top of the other?
If you like to achieve it within XML only. Look here: http://www.mkyong.com/android/android-relativelayout-example/
Here an example how you could use the RelativeLayout to position your controls dynamically:
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Creating a new RelativeLayout
RelativeLayout mainRelativeLayout = new RelativeLayout(this);
// Defining the RelativeLayout layout parameters with Fill_Parent
RelativeLayout.LayoutParams relativeLayoutParameters = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.FILL_PARENT, RelativeLayout.LayoutParams.FILL_PARENT);
// Creating a new Left Button
Button buttonLeft = new Button(this);
buttonLeft.setText("Left");
// Creating a new Left Button with Margin
Button buttonLeftWithMargin = new Button(this);
buttonLeftWithMargin.setText("Left with Margin");
// Creating a new Center Button
Button buttonCenterParent = new Button(this);
buttonCenterParent.setText("Center");
// Creating a new Bottom Button
Button buttonBottom = new Button(this);
buttonBottom.setText("Bottom");
// Add a Layout to the Buttons
AddButtonLayout(buttonLeft, RelativeLayout.ALIGN_PARENT_LEFT);
AddButtonLayout(buttonCenterParent, RelativeLayout.CENTER_IN_PARENT);
AddButtonLayout(buttonBottom, RelativeLayout.ALIGN_PARENT_BOTTOM);
// Add a Layout to the Button with Margin
AddButtonLayout(buttonLeftWithMargin, RelativeLayout.ALIGN_PARENT_LEFT, 30, 80, 0, 0);
// Add the Buttons to the View
mainRelativeLayout.addView(buttonLeft);
mainRelativeLayout.addView(buttonCenterParent);
mainRelativeLayout.addView(buttonBottom);
mainRelativeLayout.addView(buttonLeftWithMargin);
// Setting the RelativeLayout as our content view
setContentView(mainRelativeLayout, relativeLayoutParameters);
}
private void AddButtonLayout(Button button, int centerInParent, int marginLeft, int marginTop, int marginRight, int marginBottom) {
// Defining the layout parameters of the Button
RelativeLayout.LayoutParams buttonLayoutParameters = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
// Add Margin to the LayoutParameters
buttonLayoutParameters.setMargins(marginLeft, marginTop, marginRight, marginBottom);
// Add Rule to Layout
buttonLayoutParameters.addRule(centerInParent);
// Setting the parameters on the Button
button.setLayoutParams(buttonLayoutParameters);
}
private void AddButtonLayout(Button button, int centerInParent) {
// Just call the other AddButtonLayout Method with Margin 0
AddButtonLayout(button, centerInParent, 0 ,0 ,0 ,0);
}
}
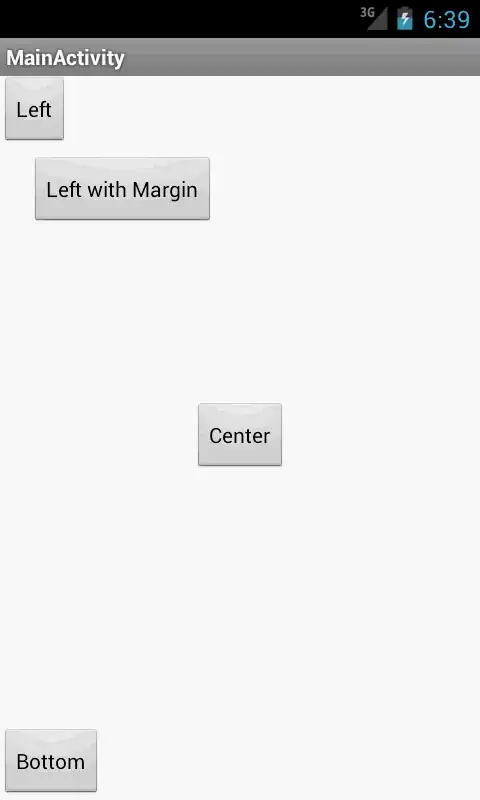
And you should get something like this: