i'm developing a page with like button added like this:
<html xmlns:fb="http://ogp.me/ns/fb#">
...
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/it_IT/all.js#xfbml=1&appId=my_app_id";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
...
<div id="facebook" style="float:right;">
<fb:like href="my_link_to_share" send="true" width="20" show_faces="true" font="verdana">
</fb:like>
</div>
normally it will be:

i correctly hide the text and send button in this way:
div#facebook{
margin-top: 0;
padding-top: 5px;
width: 80px;
overflow:hidden;
}
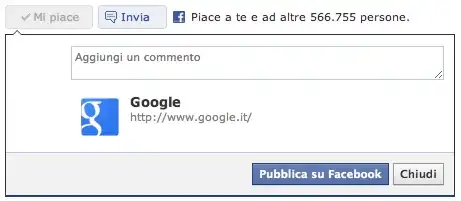
but when i click like button it should appear:

but since i put width:80px, comment and share box will take that width. is possible to hide send button and text but maintain the size of box? thanks!