i am developing the application in which as soon as user clicks on the map, marker will appear and user can insert his own information for that marker.
i searched alot to get the css positions where user clicked on the map but the api is not returning that information.
So i tried following code and worked as well.
$("#map").bind('click', function(event) {
event.preventDefault();
event.stopPropagation();
$("#map .floatText").remove();
var this = obj;
var event = e;
var myMap = this.map;
var myMarker = this.marker;
var posX = $(obj).position().left, posY = $(obj).position().top;
var divAdd = "<div class='floatText'><input type='text' id='addText' name='addText'><button id='addTextButton'>Add</buton></div>";
$("#map").append(divAdd);
$("#map .floatText").css('position', 'absolute').css('left', (e.pageX - posX)).css('top', (e.pageY - posY)).css('z-index', "1000").css('background-color', "#fff").css('padding', "5px").css('width', "auto").css('border', '2px solid #00AC71');
$("#addText").focus();
$("#addTextButton").bind('click', function(event) {
event.stopPropagation();
var track = $(".markersUl li:last").attr('data-track');
var chHtml = $("#addText").val();
// add an infowindow
var chInfoWindow = new google.maps.InfoWindow({
content : chHtml
});
chInfoWindow.open(myMap, myMarker[track]);
$("#map .floatText").remove();
});
$("#addText").bind('click', function(event) {
event.stopPropagation();
});
});
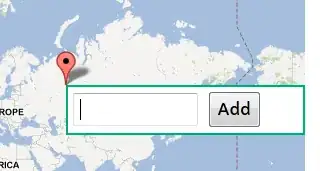
so this looks like as follows

now the problem is, as soon as i drag the map, click event occurs when i release the left mouse button.
any solutions on this?