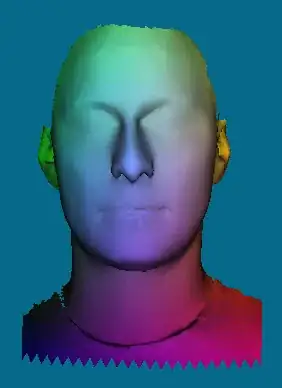
I want to render color gradient that start from one side to another. In the figure as you can see, the color gradients start from minimum bounding box to maximum bounding box. The code is below.
Point c = (VERTICES[i] - min) / (max - min);
p_COLOR[i].setRGB(c.red, c.green, c.blue);

Here the issue is, the color gradient is not following any direction (for example down to up: down side has two colors red and bluish purple). But I need to apply gradient that start from -x to x OR -y to y OR -z to z, means if red color start from -y then only red color covers -y side area then by moving gradient from -y to y, increment the color with red after blue then green then yellow etc. There should not be red and bluish purple at down side, there must be only red then moving upward to blue then green and so on.
how can I do that ? what would be the equation ?