I would like to see how they setup their layouts esp for a Google made app so I'm trying to use apktool to decompile it. However the framework is messed up and I can't apktool decompile the Play Store. Any ideas?
Mostly I just want to know how they setup layouts where the screen space is so perfectly divided up. Especially since the layouts have to handle different screen sizes, so how does Google setup their layouts to achieve this result, without bugs, when new devices and screen sizes are released on a frequent basis.
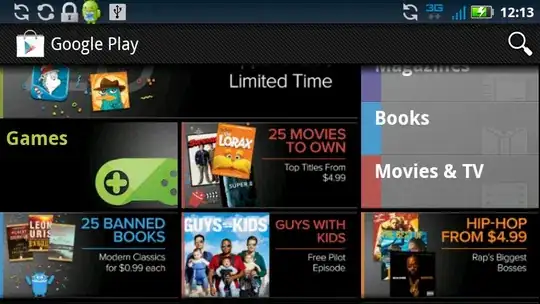
Examples: