How to apply an inset border into an HTML element, but just only on one side of it. Until now, I've been using an image to do that (GIF/PNG) that I would then use as a background and stretch it (repeat-x) and position a little off from the top of my block. Recently, I discovered the outline CSS property, which is great! But seems to circle the whole block... Is it possibly to use this outline property to do it on just only one border? Also, if not, do you have any CSS trick that could replace the background image? (so that I could personalize the colors of the outline later using CSS, etc).
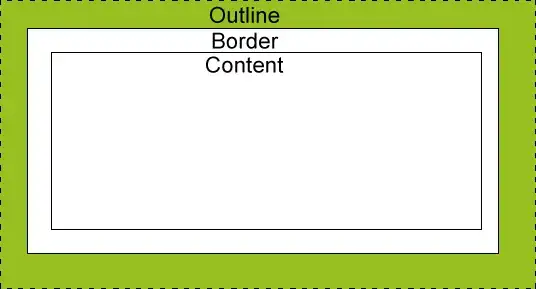
Here's an image of what am trying to achieve: http://exiledesigns.com/stack.jpg