I had recently created a personal site.
I wanted to design such that no matter how low the target resolution would be my site would shrink to fit the whole screen without needing to scroll down. I used % values so that it fits on any target resolution.
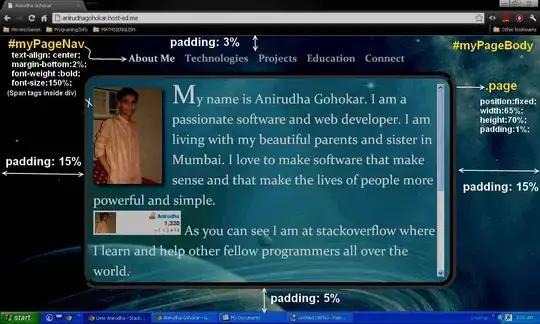
Here is the design of the website with all the main properties.

My problem is that when I make the resolution of the browser small, the content doesn't shrink to fit the screen.
This is what happens when I shrink the browser resolution.
 Why is this happening?
Why is this happening?
Here are the css properties
#myPageBody
{
padding: 3% 15% 5% 15%;
}
#myPageNav
{
text-align: center;
padding:0%;
margin-bottom:2%;
font-weight :bold;
font-size:150%;
}
#myPageNav span
{
padding-right:2%;
}
.page
{
position:fixed;
width:65%;
height:70%;
padding:1%;
font-size:200%;
}