Warning: This answer is now fairly dated, as both Typescript and MVC has changed significantly since this answer. I'll try an update later. - Richcoder
Thanks to Sohnee for the answer.
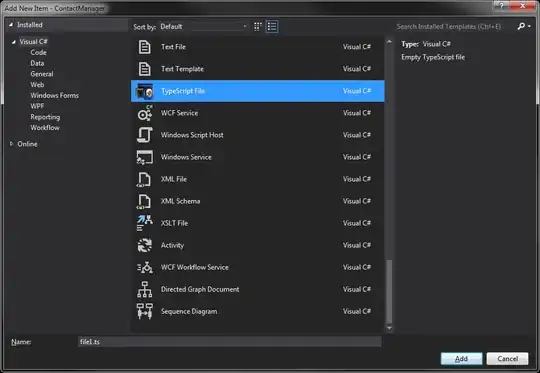
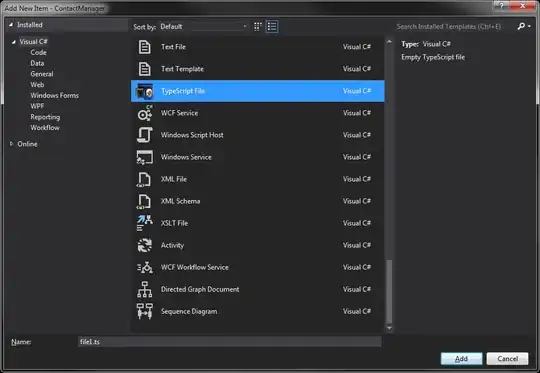
You can add TypeScript files to an existing project using the Add > New Item dialog.
 Please note that the 'Typescript File' item doesn't reside under the Web group but under it's parent in this case Visual C#.
Please note that the 'Typescript File' item doesn't reside under the Web group but under it's parent in this case Visual C#.
This should add a TypeScript file and Visual Studio will do the rest.
Then you need to add these lines to the project file:
<ItemGroup>
<AvailableItemName Include="TypeScriptCompile" />
</ItemGroup>
<ItemGroup>
<TypeScriptCompile Include="$(ProjectDir)\**\*.ts" />
</ItemGroup>
<Target Name="BeforeBuild">
<Exec Command=""$(PROGRAMFILES)\Microsoft SDKs\TypeScript\0.8.0.0\tsc" -target ES5 @(TypeScriptCompile ->'"%(fullpath)"', ' ')" IgnoreExitCode="true" />
</Target>
It worked perfectly for me, but please comment if you run into any issues.
 Please note that the 'Typescript File' item doesn't reside under the Web group but under it's parent in this case Visual C#.
Please note that the 'Typescript File' item doesn't reside under the Web group but under it's parent in this case Visual C#.