I have an UIImageView with a brown image that will not always reach the top part. The UIImage view is inside a white UIView.
So, because the top part of the image is a linear brown color, I said I will make the UIView underneath it the same brown color, and the user will not see where the image ends. So far, so good.
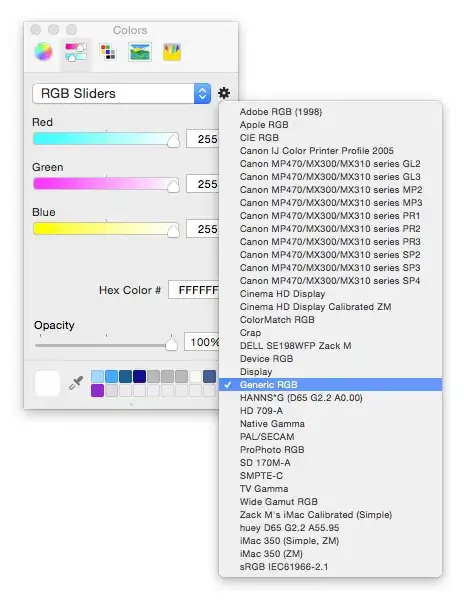
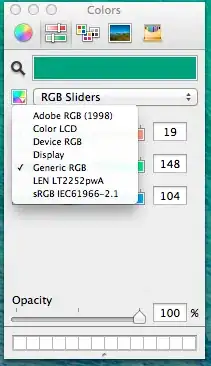
My problem is, when I pick the color in the top part of the image, the color picker picks a more darker color than actually is there :(
Before I click the color picker:

After I click the color picker:

How comes ?