Is there any way I can design my classes for both iPhone4 and iPhone5 using the same xib?
-
The link gives description : http://stackoverflow.com/questions/7754851/autoresizing-masks-programmatically-vs-interfact-builder-xib-nib – Ambili B Menon Oct 10 '12 at 07:28
-
The link suggested by you shows hoe to set Autoresizing masks "programmatically', it can be done in either of the two ways, not the solution for your issue – DD_ Jan 15 '13 at 11:42
-
this link help you and solve your problem http://stackoverflow.com/questions/13275144/how-to-make-xib-compatible-with-both-iphone-5-and-iphone-4-devices/13283851#13283851 – Waseem Shah Feb 26 '13 at 06:57
8 Answers
Yes, you can use the same XIB to design for iPhone 4 and iPhone 5 by using Auto-Layout.
Build an app using iOS 6 as the Base SDK and use the Auto Layout feature to make screens that can scale for all type of screens. You'll need Xcode 4.5 to do this.
Get started with Auto Layout here:
http://www.raywenderlich.com/20881/beginning-auto-layout-part-1-of-2
http://www.raywenderlich.com/20897/beginning-auto-layout-part-2-of-2
- 5,434
- 4
- 43
- 70
-
2to expand on using iOS 6 as base sdk this effectively limits your app to iOS 6 will crash on iOS < 6.0 with the error could not instantiate class named nslayoutconstraint. – Michael Chinen Oct 10 '12 at 17:01
-
you can limit the deployment target at iOS 6 so that you can the app will not be deployable for older devices, thereby avoiding chances of crashes. – Bijoy Thangaraj Oct 11 '12 at 03:19
Well short answer to you question is YES;
Long is :- If you user XCode 4.5 and build app that is universal the NIB files and Classes would work perfectly for Iphone 4 and Iphone 5; Understand for you it important to know the version of SDK of these mobiles not the mobile version them self.
Another thing is that iphone 5 size is little bigger then iphone 4 so you need to design accordingly.. please read my answer at Iphone 5 screen resolution issue for better understanding.
Also look at the How to develop or migrate apps for iPhone 5 screen resolution? answer for more clarification on universal app desing.
- 1
- 1
- 6,004
- 2
- 27
- 45
Add a image named Default-568h@2x.png. That will identify your app as one that supports iPhone 5 metrics. And also you need to do auto sizing of your views properly.

- 808
- 11
- 15
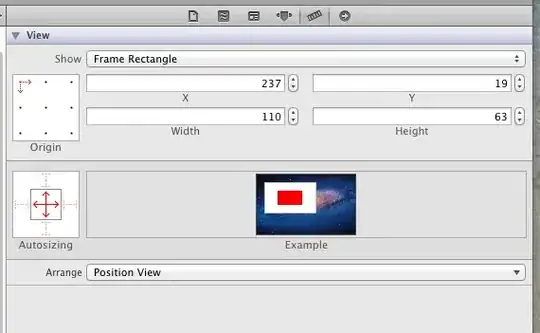
yes it is possible,
just remove the side angle and make object free by enabling inner arrow. so it will automatically resize according to screen.
- but remember one thing that this will only work when you provide all default or any other splash screen.


- 1,321
- 1
- 15
- 24
Use AutoAutoresizing so that u can make app compatible with both iOS 5 and iOS 6. This is easy if your layout is having minimum dependancies. And this is possible for fixing issues with components like UIToolBar. Buttons in iPhone 5.
- 960
- 2
- 9
- 20
- 540
- 4
- 7
If you want to make some small changes(e.g images position and sizes, scroll view content insets..), you can use codes to differentiate between iPhone 5 and iPhone 4/4s, and implement your codes inside the if/else statement.
Use this:
https://stackoverflow.com/a/12447113/1371949
to detect the iPhone type.
Please define below line and check condition based on device.
#define IS_IPHONE_5 ( fabs( ( double )[ [ UIScreen mainScreen ] bounds ].size.height - ( double )568 ) < DBL_EPSILON )
if (IS_IPHONE_5) {
btnBookmark.frame=CGRectMake(0, 460, 100, 70);
btnBookmark.frame=CGRectMake(150, 460, 100, 70);
}else{
btnBookmark.frame=CGRectMake(0, 360, 100, 70);
btnBookmark.frame=CGRectMake(150, 360, 100, 70);
}
- 960
- 2
- 9
- 20
- 1,426
- 14
- 14
You can use auto layout feature provided by apple. Please refer to apple document for this:- https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
- 355
- 1
- 3
- 13