This is the code I have that is working almost as expected. Before I go in to the problem please see the code, pardon me for the long code but this can be pasted like a java class, I used the NETBEANS JForm designer to get the GUI.
package test;
import java.awt.event.*;
import javax.swing.*;
/**
*
* @author jackandjill
*/
public class Summingup extends JFrame {
/**
* Creates new form Summingup
*/
public Summingup() {
initComponents();
}
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jPanel1 = new javax.swing.JPanel();
jLabel1 = new javax.swing.JLabel();
jLabel2 = new javax.swing.JLabel();
input1_tb = new javax.swing.JTextField();
calculate_btn = new javax.swing.JButton();
result_lbl = new javax.swing.JLabel();
input2_tb = new javax.swing.JTextField();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jLabel1.setText("Input 1");
jLabel2.setText("Input 2");
calculate_btn.setText("SUM");
calculate_btn.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
calculate_btnActionPerformed(evt);
}
});
result_lbl.setText("RESULT DISPLAYED HERE!");
javax.swing.GroupLayout jPanel1Layout = new javax.swing.GroupLayout(jPanel1);
jPanel1.setLayout(jPanel1Layout);
jPanel1Layout.setHorizontalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addContainerGap()
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING, false)
.addGroup(jPanel1Layout.createSequentialGroup()
.addComponent(jLabel1)
.addGap(18, 18, 18)
.addComponent(input1_tb))
.addGroup(jPanel1Layout.createSequentialGroup()
.addComponent(jLabel2)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(18, 18, 18)
.addComponent(result_lbl))
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(18, 18, 18)
.addComponent(input2_tb)))))
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(calculate_btn)
.addContainerGap())
);
jPanel1Layout.setVerticalGroup(
jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(jPanel1Layout.createSequentialGroup()
.addContainerGap()
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING, false)
.addGroup(jPanel1Layout.createSequentialGroup()
.addGap(1, 1, 1)
.addComponent(calculate_btn, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
.addGroup(jPanel1Layout.createSequentialGroup()
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(jLabel1)
.addComponent(input1_tb, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE))
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.UNRELATED)
.addGroup(jPanel1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(jLabel2)
.addComponent(input2_tb, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE))))
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED, 20, Short.MAX_VALUE)
.addComponent(result_lbl)
.addContainerGap())
);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addComponent(jPanel1, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addComponent(jPanel1, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
);
pack();
}// </editor-fold>
private void calculate_btnActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
InvalidValueException ive = new InvalidValueException();
calculate_btn.addActionListener(ive);
//addActionListener
}
/**
* @param args the command line arguments
*/
public static void main(String args[])
{
/*
* Set the Nimbus look and feel
*/
//<editor-fold defaultstate="collapsed" desc=" Look and feel setting code (optional) ">
/*
* If Nimbus (introduced in Java SE 6) is not available, stay with the
* default look and feel. For details see
* http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(Summingup.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(Summingup.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(Summingup.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(Summingup.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//</editor-fold>
/*
* Create and display the form
*/
java.awt.EventQueue.invokeLater(new Runnable()
{
public void run()
{
new Summingup().setVisible(true);
}
});
}
// Variables declaration - do not modify
public javax.swing.JButton calculate_btn;
public javax.swing.JTextField input1_tb;
public javax.swing.JTextField input2_tb;
private javax.swing.JLabel jLabel1;
private javax.swing.JLabel jLabel2;
public javax.swing.JPanel jPanel1;
public javax.swing.JLabel result_lbl;
// End of variables declaration
class InvalidValueException implements ActionListener
{
public void actionPerformed(ActionEvent ae)
{
try
{
if(ae.getSource() == calculate_btn)
{
String input_1 = input1_tb.getText();
String input_2 = input2_tb.getText();
checkBlankInput(input_1,input_2);
validateInput(Integer.parseInt(input_1),Integer.parseInt(input_2));
result_lbl.setText(calculate(Integer.parseInt(input_1),Integer.parseInt(input_2)));
}
}
catch (NumberFormatException excep)
{
result_lbl.setText("Invalid number");
}
catch (BlankInputException excep)
{
result_lbl.setText(excep.getMessage());
}
catch (InvalidInputException excep)
{
result_lbl.setText(excep.getMessage());
}
}
public void checkBlankInput(String input1,String input2) throws BlankInputException
{
if (input1.length() == 0 ||input2.length() == 0) throw new BlankInputException();
}
public void validateInput(int input1 , int input2) throws InvalidInputException
{
if (input1 + input2 > 100 )
throw new InvalidInputException();
}
public String calculate(int input1, int input2)
{
String res = "";
while (true)
{
res = Integer.toString(input1 + input2);
break;
}
return res;
}
}
}
class InvalidInputException extends Exception {
public InvalidInputException() {
super("Invalid number");
}
}
class BlankInputException extends Exception {
public BlankInputException() {
super("Input cannot be blank");
}
}
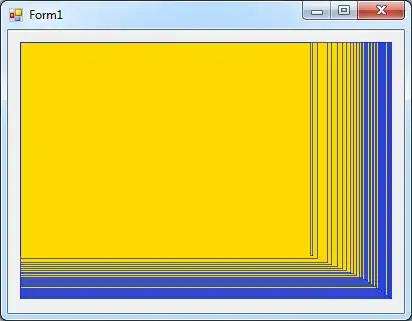
So let me be brief about the code, This code is basically initializing a GUI and doing lot of exception handling, it is indeed important that you see the whole code so that you understand more clearly to answer precisely. This is the layout I get when I execute the program

So after I press the SUM button ONE time
still the same image as above no changes
I press the SUM button again. for the second time

So hope you saw that! the textfields are getting shorter in length whats happening? Dont even know where to start from, if you are going to ask me to do debugging, I already did but still it doesnot do any size reduction whats going on?