Android is killing me.
I want set rounded corners for Relative layout, it's simple
Drawable XML may look like
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<padding android:left="1dp" android:top="1dp"
android:right="2dp" android:bottom="2dp" />
<solid android:color="#FFFFFF" />
<corners android:radius="15dp" />
<stroke
android:width="2dp"
android:color="#FFF" />
</shape>
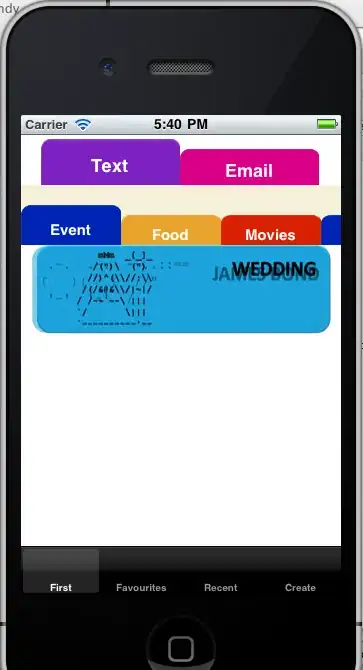
But, if I insert into Relative layout other layout or else widget like ImageView I got not clipped childs - see picture
How you can see I got not clipped child element.
How do I do this right?
Maybe it helps I want rounded corners works like in iOS
givenView.layer.cornerRadius =roundAngle;
[givenView.layer setBorderColor:[[borderColor colorWithAlphaComponent:alphaBorder] CGColor]];
[givenView.layer setBorderWidth:borderWidth];
givenView.clipsToBounds = YES;
Also I want show every one who think that padding it's solution:
Here set padding.
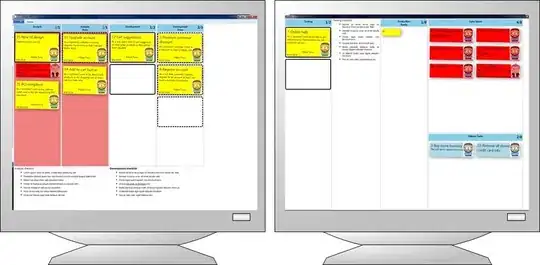
For correctly understating problem look at hierarchy picture
In here:
RelativeLayout - have described xml as background,
LinearLayout - container for custom objects with complex layouts which contains image as background and else widgets
profileStatistic - complex custom widget with many sub-objects in outer layout.
FULL picture of layout is:
And layout for inside controls (profileStatistic):

P.S. I do not need 9-path. Question not about 9-path!