I'm hitting an unusual problem and I'm looking for suggestions. Basically, I'm using:
- JQuery Mobile 1.1
- JQuery 8.2
- PhoneGap (Cordova) 2.1
On many pages in my app on iPhone, if I put my cursor into an input box, this opens the virtual keyboard. That's fine and expected.
Here's the problem: In some cases (but not all), placing my cursor into an input box fires the window.resize event. I've verified this via the code below:
$(window).resize(function(e) {
alert('The window resize occurred! Width: ' + $(window).width() + " Height: " + $(window).height());
debugger;
return false;
});
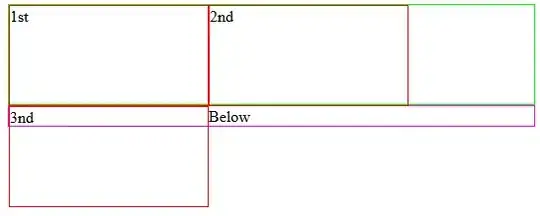
Immediately after it resolves the window.resize event, JQueryMobile decides to resize the page to an incorrect height. I can tell it is the page because I added a different color border to each element to see what was what. And in many cases, this resize action is causing half of my GUI to overflow underneath the bottom of the div, sometimes even making my cursor appear hidden under the div.
The best way to understand it is with a screenshot:

Now, I don't really expect anyone to have an exact answer for this. I'm just looking for debugging tips. I added a "debugger" statement into my window.resize() event and tried to step through the code. I was hoping to be lead to some other resize listener that is designed to resize the page . If I can find that, then I can temporarily cripple it when someone selects a form element, then re-enable resizing on blur or orientation change. The problem is, I stepped through every line of code and the debug process stops right before the resize occurs.
This makes me wonder if there is some other event being fired aside from window.resize. So I added the two lines below:
document.addEventListener("throttledresize", function() { alert("throttledresize fired.") }, false);
document.addEventListener("orientationchange", function() { alert("orientationchange fired.") }, false);
Neither fired, however. So I'm somewhat stuck. I have a good feeling I know what the problem is, but I can't trace it to the source. Any suggestions on where I can find this mysterious code that resizes the page on window.resize()?