I have a UITextView, which sets its text dynamically from an RSS feed. The textview is a subview of a UIScrollview. Ultimately, I am creating a mobile newspaper app, so the user should be able to scroll through the text (and other subviews).
After creating the views in IB, I added
NSString *sourceCode = [NSString stringWithContentsOfURL:[NSURL URLWithString:self.URL] encoding:NSUTF8StringEncoding error:&error];
sourceCode = [self parseHTMLText:sourceCode];
CGSize maximumLabelSize = CGSizeMake(320,9999);
CGSize txtStringSize = [sourceCode sizeWithFont:self.body.font
constrainedToSize:maximumLabelSize];
CGRect newlblFrame = CGRectMake(0, 0, 320, txtStringSize.height);
self.body.frame = newlblFrame; //body is the textview
self.body.text = sourceCode;
self.scroll.contentSize=CGSizeMake(320, self.body.frame.size.height+300); //scroll is scrollview
A typical NSLog will display body frame = {{0, 0}, {320, 2088}} scrollview frame = {{0, 0}, {320, 417}} scrollview content size = {320, 2388}
However, when I run the app, body maintains its interface builder height of around 196 and the scrollview won't scroll (when i move it, it just bounces back to its original position)
On a side note, when I try to manually change the frame of the textview with CGRectMake, the NSLog shows the correct height, but the view doesn't appear different. I made sure that it's hooked up correctly in IB, because I can adjust other properties, like background color.
EDIT:
After I set the cliptoBounds property of the textview to NO, the textview now adjusts its height and tries to show the entire text. However, it cuts off at the end of the screen, and I still cannot scroll.
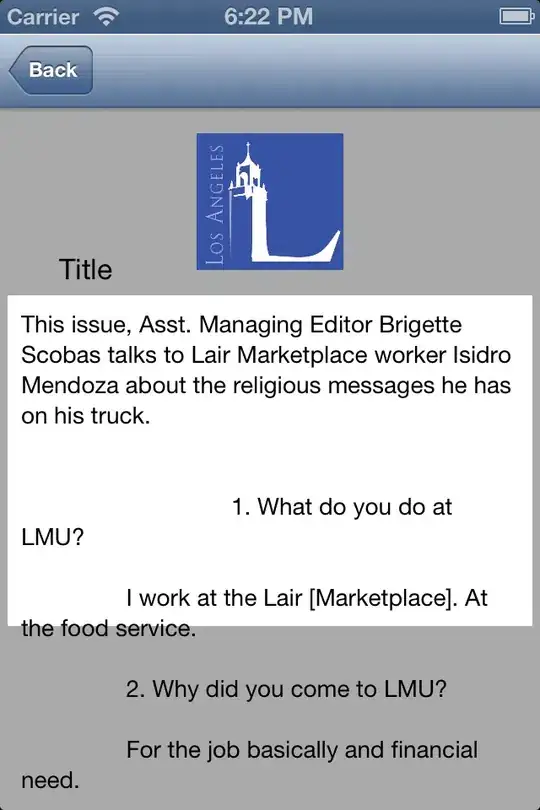
Here is what I see currently. I made the scrollview background color gray for convenience. I'm not sure why part of the scrollview is partially in white and and partially gray. (Title) is a separate label btw)