Try this:
#define moneyLabelWidth 20
@property (nonatomic, strong) UILabel* moneyOneLabel;
@property (nonatomic, strong) UILabel* moneyTwoLabel;
@property (nonatomic, strong) UILabel* moneyThreeLabel;
@property (nonatomic, strong) UILabel* moneyFourLabel;
@property (nonatomic, strong) UILabel* moneyFiveLabel;
@property (nonatomic, strong) UILabel* moneySixLabel;
...
[self.view addSubview:moneyOneLabe];
[self.view addSubview:moneyTwoLabe];
moneyOneLabel.translatesAutoresizingMaskIntoConstraints = NO;
moneyTwoLabel.translatesAutoresizingMaskIntoConstraints = NO
etc
...
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-[_moneyOneLabel(moneyLabelWidth)]-[_moneyTwoLabel(moneyLabelWidth)]-[_moneyThreeLabel(moneyLabelWidth)]-[_moneyFourLabel(moneyLabelWidth)]-[_moneyFiveLabel(moneyLabelWidth)]-[_moneySixLabel(moneyLabelWidth)]-|"
options:0
metrics:@{@"moneyLabelWidth":@(moneyLabelWidth)}
views:NSDictionaryOfVariableBindings(_moneyOneLabel, _moneyTwoLabel, _moneyThreeLabel, _moneyFourLabel, _moneyFiveLabel, moneySixLabel)]];
/*add vertical constraints*/
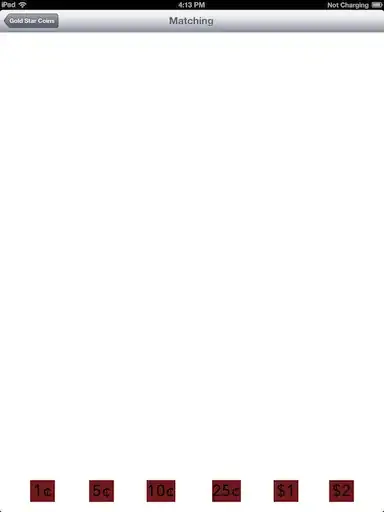
The above constrainsWithVisualFormat basically says from the left edge to the right edge horizontaly draw the 6 money labels, all with a width of 20, with variable widths in between them all. I haven't run this code, but I think it will work (or at least be close).