How can I format an inline code in Confluence like this? I mean, not a separate code block, but just inline classname, for example.
- 11,687
- 7
- 53
- 122
- 13,245
- 8
- 45
- 64
-
3Vote for the shortcut ticket to implement this: https://jira.atlassian.com/browse/CONF-23966 – Jens Apr 21 '15 at 14:38
-
atlassian calls it monospaced (https://jira.atlassian.com/secure/WikiRendererHelpAction.jspa?section=all) – Dirk Schumacher May 05 '17 at 12:10
16 Answers
To insert inline monospace font in Confluence, surround the text in double curly-braces.
This is an {{example}}.
If you're using Confluence 4.x or higher, you can also just select the "Preformatted" option from the paragraph style menu. Please note that will apply to the entire line.
Full reference here.
-
146In confluence 4+ the wiki markup is gone by default and the "Preformatted" option applies to the entire line. The only way to do it (without installing the wikitext editing plugin) is to pick monospaced font. – Dave Mar 27 '13 at 17:14
-
20It won't work if you're pasting it in - you need to type out the closing braces in order to "trigger" the "auto-format". If you want to format large swathes of text in this manner, then use the Insert -> Wiki Markup dialog and type/paste it out all in there. – jaysee00 Apr 17 '13 at 06:31
-
4I have found that using Ctrl-Shift-D to insert wiki markup is useful. It is the only combo shortcut I use in V5. Yes, the new editor can be unwieldy. Entering code via the wiki editor helps, especially if you are used to markup coding instead of gui. – Underverse Dec 30 '13 at 03:43
-
32A reliable way to make this work is to type in {{foo}}; it always recognises 'foo' as needing preformatting, then paste whatever you really wanted to put in there between the 'f' and the 'o', then remove the 'foo' text. You should be left with what you really wanted, preformatted. – Dan Mitchell Sep 03 '14 at 19:20
-
2@DanMitchell, the thing here is that one needs to _type_ the text that doesn't need formatting and then _type_ the closing curly braces in order to be detected as preformatted text. Confluence simply doesn't do that with pasted text. However, as you've noticed, it can be fooled by typing something short in double curly braces. A single character will do just as well, really. – user3099609 Jan 21 '15 at 16:52
-
1@DanMitchell : thanks for that Dan ! Indeed however, as @user3099609 said, one char is enough: `{{a}}`, then go behind the `a`, paste the text, and press `Canc` to delete the bloody `a`==> 3x faster than `{{foo}}` method! :-D – Campa Jul 24 '15 at 14:27
-
8what about a different background/text color ? monospace isn't the only thing, I wanted to highlight it inside the row, any ideas ? – Ricky Levi Mar 20 '17 at 10:28
-
1
-
2I do Ctrl-Shift-D to bring up the insert wiki markup, then type it in with `{{` and `}}`. This always seems to work, even when copying text. The overhead is small versus never having to fight the system. – Duncan Jones May 02 '18 at 14:40
-
At least one of the closing braces must be typed _after_ the opening braces. :rolleyes: – OJFord Jun 10 '18 at 14:59
-
-
This doesn't work if your text to be formatted has curly braces in it -- you might have to escape them with a backslash, but then it will probably break if you try to edit the post. Atlassian is a *mess*. – Coderer Jan 29 '19 at 14:44
-
This is work at confluence server 6.15 as well. However I found typing closing curly braces *occasionally* doesn't work – Louis Go May 14 '20 at 03:21
-
1I found {{ }} only works in editor while full texts is typed, it doesn't work if text is copy-pasted. – Louis Go May 14 '20 at 03:47
-
It does not seem to work on my current version of confluence on 2023...also do not know how to get the version. On the about sections says: Confluence 1000.0.0-65c4fc7c3915 – nicoramirezdev Jan 16 '23 at 07:49
By default Confluence renders monospaced text with transparent background. You can edit global CSS to add grey color. From Confluence manual:
- Choose the cog icon at top right of the screen, then choose Confluence Admin.
- Choose Stylesheet.
- Choose Edit.
- Paste your custom CSS into the text field.
- Choose Save.
Custom CSS for displaying grey background in monospaced blocks:
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
If you're using Confluence OnDemand (cloud):
- Click the cog/gear in the bottom of the sidebar on the left
- Select Look and Feel
- Click the Sidebar, Header and Footer tab
- Paste your custom CSS into the Header field
- Wrap the code in a
{style}block - Save
Paste the following:
{style}
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
{style}
After that you'll get nice and tidy stackoverflow-stylish inline code spans just by writing {{sometext}}.
-
1If your space uses a custom stylesheet/theme, this may not work. A lazy workaround is to append the above example inside style tags under "Look and Feel -> Custom HTML" (tested on version 5.9.6). – jdknight Mar 11 '16 at 20:45
-
3If using Confluence OnDemand, you have to go to the "Sidebar, header and footer" page. Then in the header textbox copy/paste the above CSS code, but _you need to put `{style}` before and after the CSS_. [Example of `{style}` usage](https://answers.atlassian.com/questions/99055/editing-csss-in-confluence-ondemand). – Phil Mar 30 '16 at 14:33
-
1Minor correction, you seem to need to escape the curly braces inside the style block, or else confluence tries to find a macro called padding. {style} code \{ ... \} {style} – edqwerty Nov 08 '16 at 15:39
-
4This works, however in my OnDemand instance (cloud) I am now receiving an error "The following macros are not currently supported in the header: style" at the top of the page. Yet it still renders. Go figure :) – GONeale Feb 15 '18 at 05:47
-
@GONeale were you able to apply the CSS without having that error display? – GraehamF Jan 31 '19 at 21:45
-
2@GraehamF @GONeale I just included `[class^=SpaceCustomSettingsBlockComponent_unsupportedMacros]{display: none;}` in the custom CSS :p – Samizdis May 02 '19 at 13:42
-
Perfect. (Confluence Cloud) I added: `color: red; font-weight: bold;` in mine to make it standout even more so. – Ari Jun 13 '19 at 07:16
Confluence 4 and later
As of Confluence 4 and above, typing two curly brackets does not work.
You now need to select Monospace font. Highlight the text you want to change and:
Windows: Ctrl + Shift + M
Mac: Command + Shift + M
Alternatively, you can type a backtick (`) and Confluence will format everything until you type another backtick
Alternatively, next to the bold and italic options, you can click the "more" drop down and select Monospace:
- 4,376
- 2
- 35
- 55
-
9
-
For me, copy a code snippet copied from a Windows NotePad window to Confluence, it adds an extra line between each real line. This happens when using "preformatted" paragraphs or monospace font. I assume this is one of those Unix/Linux linefeed versus Windows CR/LF problems. I can go into markup and use the
tags, but then I have to manually change < and > to < and > (ie., HTML special character encoding). So this works, but it's painful. Is there a way to prevent the extra lines? – Ben Slade Apr 21 '22 at 16:01
You could ask your fiendly Confluence administrator to create a macro for you. Here is an example of a macro for Confluence 3.x
Macro Name: inlinecode
Macro Title: Markup text like stackoverflow inline code
Categories: Formatting
Macro Body Processing: Convert wiki markup to HTML
Output Format: HTML
Template:
## Macro title: Inline Code
## Macro has a body: Y
## Body processing: Convert wiki markup to HTML
## Output: HTML
##
## Developed by: My Name
## Date created: dd/mm/yyyy
## Installed by: My Name
## This makes the body text look like inline code markup from stackoverflow
## @noparams
<span style="padding: 1px 5px 1px 5px; font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif; background-color: #eeeeee;">$body</span>
Then users can use {inlinecode}like this{inlinecode}
You could also use the {html} or {style} macros if they are installed or add this style to the stylesheet for your space.
While you are at it ask your Confluence admin to create a kbd macro for you. Same as the above, except Macro name is kbd and Template is:
<span style="padding: 0.1em 0.6em;border: 1px solid #ccc; font-size: 11px; font-family: Arial,Helvetica,sans-serif; background-color: #f7f7f7; color: #333; -moz-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -webkit-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; display: inline-block; margin: 0 0.1em; text-shadow: 0 1px 0 #fff; line-height: 1.4; white-space: nowrap; ">$body</span>
Then you can write documentation to tell users to hit the F1 and Enter keys.
- 1,271
- 21
- 32
-
2Don't care much about the administrator ;-), {kbd} was what I was looking for. Thanks! – Jasper de Vries Sep 23 '16 at 09:33
Surround your inline text with {{ }}.
Caveats:
- You have to hit the spacebar after
}} - You can't copy inline preformatted text and maintain it's look. If you do copy it you might not be able to add
{{ }}to fix it. Just retype it or paste without formatting (Cmd ⌘+Shift+V on Mac) then add{{ }}and hit space. - If you add the
{{ }}to existing text later, it can not be surrounded by other characters, e.g. if you want parenthesis around your preformatted text, you cannot fix(my text)by adding braces({{my text}}). First add space around your text( my text )then add the{{ }}.
- 16,644
- 10
- 80
- 88
-
Try Ctrl-D then use this markup? It should try to convert it to the new markup. – Underverse Jul 06 '18 at 12:36
In Confluence 5.4.2 you can add surround your inline code with <code></code> tags in the source editor thusly:
Confluence will show <code>this inline code</code> in a fixed font.
This can be useful where there are many fragments to modify since the double-brace feature only works when adding text interactively in the Confluence editor.
- 1
- 1
- 8,168
- 1
- 38
- 37
-
Thank you, this also seem to work during the migration process from MediaWiki to Confluece using UWC. – MonkeyMonkey May 14 '14 at 13:18
If you want to insert a large code block with optional line numbers, etc use the Code Macro (available under Macros -> Other).
- 479,566
- 201
- 878
- 984
-
1This works great---thanks! https://confluence.atlassian.com/display/DOC/Code+Block+Macro – Garret Wilson Jul 12 '13 at 15:50
-
yeah how do I do this without clicking through two menus? i often need like 10 code blocks a page. – Jeremy Leipzig Sep 26 '13 at 17:37
-
12@JeremyLeipzig Type `{` to bring up the macro browser and start typing *code*. – alex Sep 26 '13 at 17:52
-
FYI, if you use "&" in the code it gets incorrectly formatted - see https://jira.atlassian.com/browse/CONFCLOUD-59800 – nevets1219 Oct 22 '19 at 21:53
To format code in-line within your text, use the '`' character to surround your code. Usually located to the left of the '1' key on your keyboard.
Example:
`printf("Hello World");`
Same delimiter as Stack Exchange!
- 47,306
- 11
- 48
- 68
- 121
- 1
- 5
-
2ADM - I was showing the code _with_ the delimiters, and you un-escaped them. Now the code looks like code, which is not the intent of my answer. The intent of my answer is to demonstrate that on Confluence the delimiter character is \` which happens to be the same as SO. – morrisonbrett Mar 14 '18 at 01:55
-
4What version of Confluence does this work on? My instance doesn't treat backticks as special characters. – Coderer Jan 29 '19 at 14:46
-
1Doesn't work for me either, actually this was the first thing I tried. – Ric Hard Feb 19 '21 at 09:36
-
At the time of this writing, I found that neither {{string}} nor {{ string }} work. My control panel only had the code block button.
However, there was a shortcut listed for fixed-width formatting: Ctrl+Shift+M.
I poked around in the menus but was not able to find out what version is being served to us.
- 17,377
- 29
- 109
- 171
-
-
Same, its funny people don't even test before answering questions. Thanks for your help @user151841 – Marcell Jun 10 '23 at 10:32
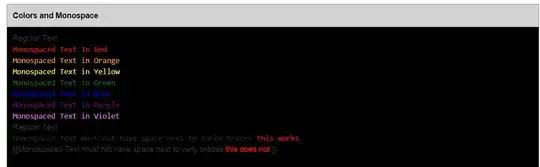
I found formatting with colors a bit trickier as Confluence (5.6.3) is very fussy about spaces around the {{monospace}} blocks.


- 6,512
- 3
- 31
- 38
Mark your text with the mouse or cursor and then press:
- Mac: ⌘ + ⇧ + M (CMD, Shift and M keys)
- Windows/Linux: CTRL + ⇧ + M (CTRL, Shift and M keys)
- 15,937
- 27
- 110
- 143
Easiest way for me is to Insert Markup.
Then in text box type the text between curly braces.
It will insert the formatted text in a new line but you can copy it anywhere, even inline.
- 3,481
- 36
- 34
-
2
-
1Apologies, missed that, can't un-downvote apparently :/ says my downvote is locked. – Josh Mc Sep 27 '18 at 05:15
I use a combination of Zelphir and Peter Gluck's answers. i.e.
- (Mac-speak) Click COMMAND + SHIFT + D
- Select Markdown in the dropdown of the model pop-up
- Surround your text with the code tag - i.e.
<code>bovvered</code> - Click INSERT
- 395
- 4
- 9
-
When I tried this, copying and pasting from Linux terminal output, it loses the newlines. All the code is mushed together on one line – Ben Slade Jun 08 '21 at 20:41
The easiest way I've found to do this is to write in markdown right from the start of the line. Press Ctrl+D (shortcut for opening the markup input dialog) and type markdown. The normal wiki editor doesn't seem to be very good for precise formatting. It doesn't seem to know much about character styles and only knows paragraph styles.
- 5,722
- 10
- 57
- 86
-
CTRL+D bookmarks the page (just as you'd expect it to!) on my version of Confluence. – Coderer Jan 29 '19 at 14:47
-
All of these other answers certainly sound like good ideas and I would recommend using them first, but I will go ahead and add one more to the list for completeness' sake.
You could simply use the html macro and then paste your content wrapped in <pre> </pre> tags.
- 2,347
- 4
- 34
- 61
-
This can achieve the same effect but should be avoided unless there is a need to markup the text within the block with other HTML tags. – Underverse Jan 20 '16 at 01:10
-
Yes, that is why I recommended using the solutions provided in the other answers first. I never said it was a good answer. I said I wanted to add it to the list for completeness sake. – Alexander Ryan Baggett Dec 06 '16 at 00:47
-
This method is the perfect answer if you need fine control of colours and styles in a code block in Confluence 3.5. I created a `{pre}` macro for our users as a shortcut for `{html}
...
{html}`. Confluence 5 is another matter entirely. – Underverse Dec 09 '16 at 00:02
If you have WinWord, you can copy what you need into that, touch up the results, and then paste that into Confluence. I've found that easier than the other solutions here.
- 4,198
- 1
- 35
- 54