Is there a formula I can use to make a hex colour value brighter?
4 Answers
You could convert to HSV (using a formula from wikipedia here) Then increase the Value, then convert back, with the formula from lower on the same page.
- 2,928
- 2
- 26
- 29
-
Or use online converter at `http://www.rapidtables.com/convert/color/rgb-to-hsv.htm`. The inverse converter is also there. Remember - it's the `Value`, the third part of HSV increase. For me, the first one seemed the natural to use. – Stephen Hosking Jun 28 '17 at 00:58
The standard answer is to convert to a different color space that has brightness as one axis, then manipulate that value directly. I don't like that answer, because it doesn't tell you what you'll get when you exceed the color space gamut.
If by brighter you mean more intense, you can just multiply each R,G,B value by the same value, where that value is > 1. For example, to make it 20% brighter, multiply each value by 1.2.
If any of the resulting values are greater than 255, you've exceeded the limits of the RGB gamut. Probably the best thing to do in that case is to bring the color closer to white, so it's lighter but less saturated or intense. Let's take the example of a starting RGB of (50,192,240) that you want to make 20% brighter. The result is (60,230,288) - red and green are within bounds, but blue is too bright and has overflowed. Take the excess and distribute it to the other colors equally - 288-255 is 33, so add 16.5 to the red and green; rounding gives you a result of (77,247,255).
- 299,747
- 42
- 398
- 622
-
Thanks for bringing this issue to my attention. Wasn't even aware of it. – Michael Todd Aug 23 '09 at 05:02
-
What about mapping [0,255] to [o,inf), multiplying, and then mapping back to [0,255]? That would avoid the gamut problem, but I guess you'd get differing results with the hue and saturation depending on which map you used... – naught101 Feb 19 '12 at 06:55
-
@naught101, that would be the same as simply clamping the results to 255. That's a viable strategy, but I think mine is better. Besides, how do you scale to infinity? – Mark Ransom Feb 19 '12 at 14:03
-
um.. tan((pi/2)*x/255)? (technically not defined at x=255, so you might want to divide by 256 or 255.0001 or something). There are a number of [squashing functions](https://en.wikipedia.org/wiki/Squashing_function) that go back the other way, and I think they all have inverses on that interval (although there might not be a nice easy to use algebraic one). – naught101 Feb 21 '12 at 04:03
-
@naught101 I had a similar answer to another question where I left some code to handle the out-of-gamut case. It works pretty well. http://stackoverflow.com/questions/141855/programmatically-lighten-a-color/141943#141943 – Mark Ransom Jul 25 '14 at 14:36
-
This is old but I'll add a comment: The idea of adding 20% to all of RBG is correct, but not how to deal with exceeding 255. What you should do is determine the % increase needed to bring the highest value up to 255, then apply that % to the other two. So (50,192,240) is multiplied by 1.0265 to get (53,204,255). In HSB, the color goes from (195,79,94) to (195,79,100) which is what you want. – ScottyB Aug 27 '14 at 21:03
-
@ScottyB did you check my link in the comment just above yours? That code can go well beyond taking the highest value to 255, by adding whiteness to the color. This has the side effect of reducing the saturation but that's unavoidable and the results are what one would intuitively expect. – Mark Ransom Aug 27 '14 at 21:43
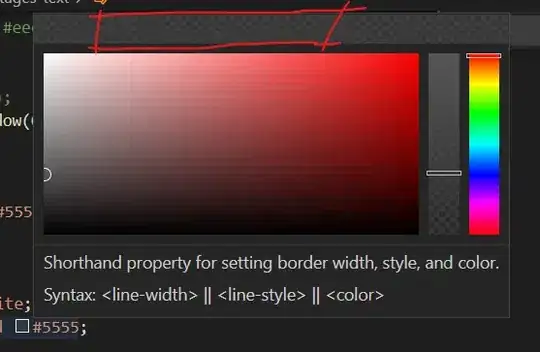
If you are using VS Code, there is a quick hack. Just hover the mouse over the color hex and you will see a color selector popup.
Click on the top area to change color from hex notation to hsla, rgba, etc. Convert to the hsl/hsla notation as shown below.
Now change the lightness (the third parameter in the hsl / hsla function) as per your requirement. Once you are happy with the highness level hover over the color (now in hsl notation) and convert it back to hex by tapping on the header area of the color selector popup.
Note: please don't get confused with different colors used in the above 2 screenshots. Each screenshot corresponds to a different color in the same css file.
- 16,027
- 10
- 55
- 122
Well seeing as colours are just 3 bytes of r/g/b what you can do is convert each byte to an int (0-255) and increase each byte by the same arbitrary number. Finish by converting each byte back to hex. Example:
Starting with colour: #224466
Converted to ints thats r = 34, g = 68 and b = 102
Increment by an arbitrary number (say 60) you get r = 94, g = 128 and b = 162
Convert back to hex gives you: #5E80A2
Note that the top limit is 255 (white) and bottom is 0 (black)
EDIT: As Mark points out theres a flaw with this. It can be fixed by an additional rule: If the initial value is at 0 then dont change it ;)
- 38,310
- 15
- 80
- 107
-
5
-
To expand on ChrisW's comment, imagine a color #800000, a dark but intense red. Brightening it in this way would result in #ff7f7f, closer to pink than red. – Mark Ransom Aug 23 '09 at 04:37
-
1There's 16 million colors in that gamut. Changing *any* value changes the "color". I think that out may mean that it changes the r/g/b ratios, which is just an arbitrary axis for a single dimension of "color". – RBarryYoung Aug 23 '09 at 05:16
-
This is more of a quick, approximate brightening used to avoid dicking around with HSL - i probably should have stated this. Also thanks for pointing that flaw in logic out Mark, have amended with new rule. – Darko Aug 23 '09 at 06:30
-
1Mark Ransom, you just made the famous request for a light red color, but not pink... – Marius Aug 23 '09 at 06:34
-
1The new rule doesn't help. Imagine starting at #800101 instead of #800000. – Mark Ransom Aug 24 '09 at 01:34