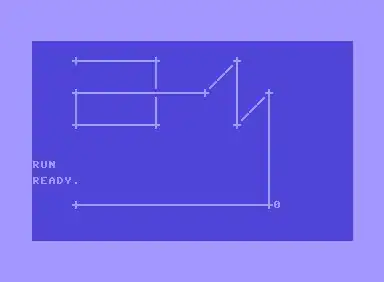
I'm aiming for a structure like this in IE8 (&IE9).
Dont want to use JavaScript, because some 3rd party is dynamically inserting Content, which should only result in a different scrollbar scale.
I have been searching for "plenty" of time, i.e. quite a lot of time. I have failed to understand and/or use the following thread. StackOverflow: make-iframe-to-fit-100-of-containers-remaining-height
<!DOCTYPE html>
<html>
<body>
<p>Some text with unknown height, fixed at the top.</p>
<div>
Some content that will not exceed the body (100% height),
but will fill the body until the content is too long, which would give
a scrollbar.
</div>
</body>
</html>
I'm able to achieve this in Chrome (pic=whole browser content), fiddler at the bottom:

IE8/9 gives me this (pic=whole browser content, again scrolled to the bottom of the body):

Who's able to help me out?