Below, I am receiving this error:

I have narrowed the problem code to JQuery Mobile 1.0 or greater and Asp.NET ScriptManager.
I added a new Web Forms Project to Visual Studio 2012 and included the code below:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" ScriptMode="Release" runat="server"></asp:ScriptManager>
<div>
</div>
</form>
</body>
</html>
No Code in Code Behind page.
- This is it, however when I run the project, I receive the above error when both ScriptManager and JQuery Mobile script is included.
- No error occurs when either the JQuery Mobile or ScirptManager is removed.
Half a day wondering and trying to find a explanation, one particular website that I came across suggested adding ScriptMode="Release" to ScriptManager.
After adding ScriptMode="Release" to ScriptManager, I didn't receive the above error.
Searching MSDN, which defined ScriptMode: Gets or sets a value that specifies whether debug or release versions of client script libraries are rendered.
An error wasn't thrown after adding ScriptMode to ScriptManager, but Why? Can someone explain why adding ScriptMode stop the error from appearing, and would, just adding ScriptMode, mean truly a solver or a Band-Aid?
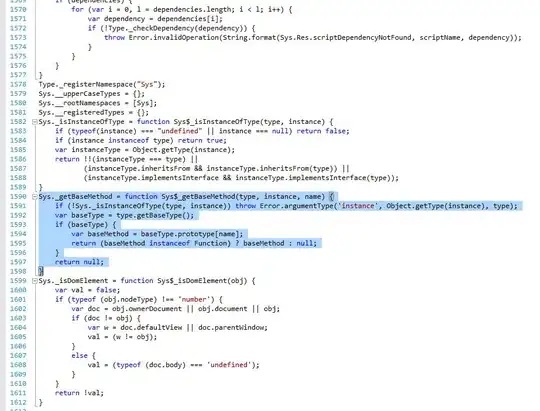
The error is thrown here:

Thank you
Below I have included rendered HTML page:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
</title><link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<form method="post" action="WebForm1.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE3MTc1MDc5MjBkZKegov+UVDfF6HxSUeRymFH24991gFZlPU0b/IsFSVOC" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['form1'];
if (!theForm) {
theForm = document.form1;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<script src="/WebResource.axd?d=YNeW-uV30W9QUFseu7cpdlXTvjGS-17TUbJFOrYgly8h7oJPnNmO65B9MsXEKqakJOaVgg29CB6vB4ZdmlLF7g8EEKPfdXLBpPT96ABclOM1&t=634773918900000000" type="text/javascript"></script>
<script src="/ScriptResource.axd?d=1zt3Mkq4WcBu9zbsV4m9-M7KCvrT-jr1XXgEzhW9nlIjwSm5LqLoLvy1RRMu-5CPbCTtFRsnupAShqvEwf1EA89LxKLiAOgKvWaOicLhKJXKcoRKfxG9wfeNLN-ZylWfgK9ozBiE9bfZ-FsMcBHxpWRRemoiIMSGZzuYvNAs6Evl_1N7xJCIcbyAp01izsBK0&t=6119e399" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="/ScriptResource.axd?d=QXV43dBeyoevgM325nU9rlBmVyB375pfaFEuLQ1v1BisiTdf-HdmxtF90_hgFfCcn3l6abc0C_OIvNebx_7cosgD1E8ZEeTK680r4HRGT7Pngzk9Ei-BKOI48hrwHGv9cUfKN2zloA0qh8YHXKfefO8eUGQhV8M-XarSzMOPpgJwr8FS8Yb8rvlVPvcSzSTE0&t=6119e399" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', 'form1', [], [], [], 90, '');
//]]>
</script>
<div>
</div>
</form>
</body>
</html>
Below I show how I tried turning on noConflict:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$.noConflict();
</script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>