
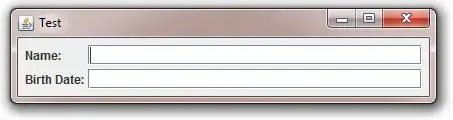
I would like to make a gui that looks like the above. right now I have a panel which will hold the name label, name textfield, brith date label and birthday textfield. My question is what would be the best layout manager to use on the panel so that the row of "name components" (lable + textfield) and the row of "birth date components" (lable + textfield), would be evenly spread vertically in the panel.
I thought about using flow layout, but that would result in no gap between the two rows of components. I thought about using a grid layout, but I do not know the gap size between the two rows of components.
A more complicated approach...i thought about putting the name label and textfield in one panel, and the birth date label and textfield in another panel, then make the base panel border layout and set name to be north, birthdate to be south...but then i would still have to make sure the name components are vertically centered in the name panel and birthdate components are vertically centered in the birth date panel.
Any help is appreciated. The goal is to make sure the row of name components and the row of birth date components are vertically spread out, with the name components being centered vertically on the top half, and the birth date components centered vertically on the bottom half. If anything sounds confusing please let me know I'll try to rephrase for a better understanding.
I am using strictly Java swing with eclipse, no GUI builder or anything like that.