I have a table containing decimal numbers in one column. I'm looking to align them in a manner similar to a word processor's "decimal tab" feature, so that all the points sit on a vertical line.
I have two possible solutions at the moment but I'm hoping for something better...
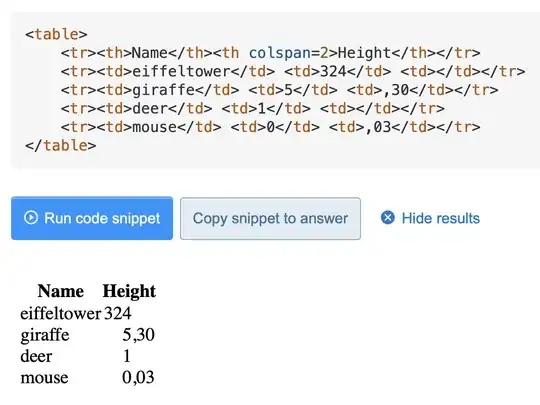
Solution 1: Split the numbers within the HTML, e.g.
<td><div>1234</div><div class='dp'>.5</div></td>
with
.dp { width: 3em; }
(Yes, this solution doesn't quite work as-is. The concept is, however, valid.)
Solution 2: I found mention of
<col align="char" char=".">
This is part of HTML4 according to the reference page, but it doesn't work in FF3.5, Safari 4 or IE7, which are the browsers I have to hand. It also has the problem that you can't pull out the numeric formatting to CSS (although, since it's affecting a whole column, I suppose that's not too surprising).
Thus, anyone have a better idea?