I want to push toolstripbutton down in my code and I can't seem to be able to do that. I know on Delphi RAD Studio or XE, you can do the following and cause the button to be pressed.
ToolStripButton1.Down := true;
The only ToolStripButton property I see that comes close to "down" is checked true or false. If I do set it to true, it only highlights the toolstripbutton not press it down.
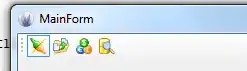
Here is how the button looks when I put my mouse on it and click:

You can clearly see that the Zoom In button is down.
Here is how the button looks when I try to do the samething through my code by setting CheckOnClick true and Checked true.

In this image, the only thing you can see is the blue box around it. I suppose if I had used just the text on the button, you will see that the whole button filled with blue color to show that it was pressed.

I also have toolstrip button in my other program which acts the same way but I had to use imagelist control to switch between pressed or down or checked verses not pressed or down or checked.
So, is there a way to press the ToolStripButton programmatically in Delphi Prism or C#?