I am developing a child theme of Twenty Eleven theme. There I need some customization in the blog page. I want to add a class in the place of id = "primary". How to discover which template is rendering the page?
Asked
Active
Viewed 158 times
1
brasofilo
- 25,496
- 15
- 91
- 179
-
2Hi, try the index.php file. It puts together the home page when no home.php file exists. – lucentx Dec 06 '12 at 05:51
-
[This article](http://codex.wordpress.org/Template_Hierarchy) is a pretty good explanation what theme file is used for what purpose. – Gerald Schneider Dec 06 '12 at 13:21
1 Answers
0
Use the following code in your child theme's functions.php.
If you don't have it, create an empty one and use only the php opening tag (<?php).
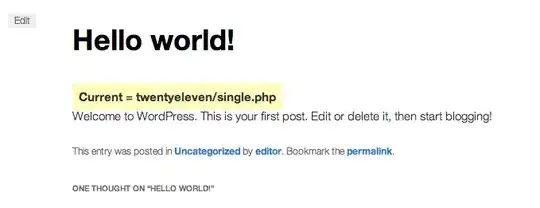
This will print in the_content the current theme and template being displayed.
Seeing the main site page: child theme have an index.php
Seeing a single post: child theme don't have a single.php
Using a filter to add debugging to the content: check the comments
add_filter( 'the_content', 'so_13737534_print_template', 20 );
function so_13737534_print_template( $content )
{
// $template value equals to:
// /public_html/wp-content/themes/theme-name/template-name.php
global $template;
// Return normal content if seeing the backend
// or the user is not administrator
if( is_admin() || !current_user_can( 'delete_plugins' ) )
return $content;
// Split the value and build the output html
$split_path = explode( '/', $template );
$total = count( $split_path ) - 1;
$theme_and_template = $split_path[$total-1] . '/' . $split_path[$total];
$print = '<strong style="font-size:1em;background-color:#FFFDBC;padding:8px">Current = ' . $theme_and_template . '</strong>';
// Add our output before the_content
$content = $print . $content;
return $content;
}
The same can be printed as an Html comment in the <head>, using:
add_action( 'wp_head', 'so_13737534_print_template_in_head', 999 );
function so_13737534_print_template_in_head()
{
global $template;
echo '
<!--
TEMPLATE = ' . $template . '
-->
';
}