I'm trying to show thumbnail images in Django admin, but I can only see the path to the images, but not the rendered images. I don't know what I'm doing wrong.
Server media URL:
from django.conf import settings
(r'^public/(?P<path>.*)$', 'django.views.static.serve',{'document_root': settings.MEDIA_ROOT}),
Function model:
def image_img(self):
if self.image:
return u'<img src="%s" />' % self.image.url_125x125
else:
return '(Sin imagen)'
image_img.short_description = 'Thumb'
image_img.allow_tags = True
admin.py:
class ImagesAdmin(admin.ModelAdmin):
list_display= ('image_img','product',)
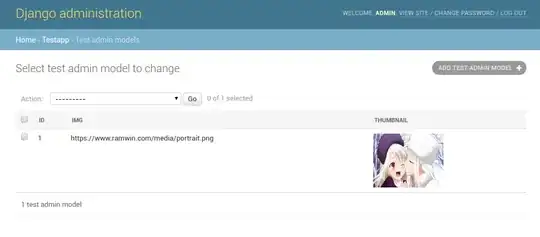
And the result:
<img src="http://127.0.0.1:8000/public/product_images/6a00d8341c630a53ef0120a556b3b4970c.125x125.jpg" />