I have set border-radius (and -moz-border-radius for the older browsers) to 20px, and I have it working beautifully in Safari and Firefox. Then, I open up Chrome and it's refusing to accept the defined border-radius. Any suggestions to work around this in Chrome?
See the CSS coding in action here: http://jsfiddle.net/MAYea/
Screenshot in Safari:

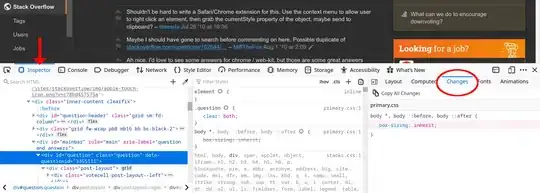
Screenshot in Chrome: