I want to create a layout in bootstrap with a sidebar and main content. I am using the following html at the moment (also in this jsFiddle):
<!DOCTYPE html>
<html>
<head>
<link href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css" media="screen" rel="stylesheet" type="text/css" />
<style type="text/css">
#sidebar {
background-color: lightgreen;
}
#footer {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div id="sidebar">
<ul>
<li><a href="http://www....">Home</a></li>
<li><a href="http://www..../faq">Questions</a></li>
<li><a href="http://www..../news">News</a></li>
<li><a href="http://www..../contact">Contact</a></li>
</ul>
</div>
</div>
<div class="span8" id="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean in purus purus.
Ut risus lorem, pharetra nec iaculis sit amet, blandit nec turpis.
Aliquam dapibus orci ac sem viverra semper cursus ante varius.
Vestibulum iaculis eleifend magna, sit amet blandit nibh dignissim pellentesque.
Etiam suscipit accumsan tincidunt.
Sed auctor, orci at pretium commodo, enim dui fermentum nulla, id blandit enim lacus non mi.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean in purus purus.
Ut risus lorem, pharetra nec iaculis sit amet, blandit nec turpis.
Aliquam dapibus orci ac sem viverra semper cursus ante varius.
Vestibulum iaculis eleifend magna, sit amet blandit nibh dignissim pellentesque.
Etiam suscipit accumsan tincidunt.
Sed auctor, orci at pretium commodo, enim dui fermentum nulla, id blandit enim lacus non mi.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
<div class="row">
<div class="span12" id="footer">
Footer
</div>
</div>
</div>
</body>
</html>
What I want is this:

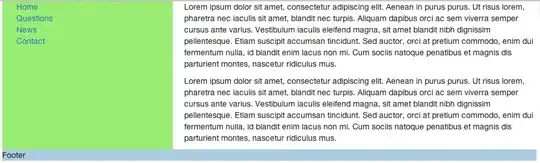
What I get however is this:

What can I do to get the sidebar div to go all the way down? Ideally without making changes to the html (only css changes), however if that isn't possible I'll take anything.