why should i put android:layout_width="0px" when i use android:layout_weight property? For example following is my main.xml file , and in that i used android:layout_width="wrap_content", and everything works fine, so why android:layout_width="0px" should be used when i am using the layout_weight property?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText" android:hint="enter your name"
android:layout_weight="3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send"
android:id="@+id/button"
android:layout_weight="0"/>
</LinearLayout>
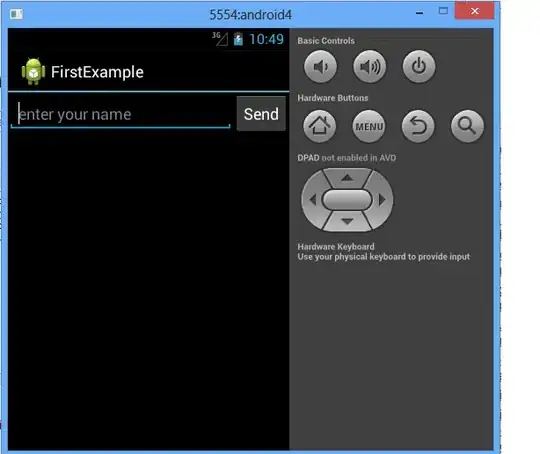
and this is how my layout looks: