First thing first, I need to bind a Table from the database so that each row would be editable.
I decided to pick the DataList since it has <EditItemTemplate> property while the repeater doesn't have such.
I need to create a Zebra table and for that manner I've created the following CSS class:
.row:nth-of-type(odd)
{
background-color:Green;
}
The thing is that when I use this class in the repeater, it works fine since the repeater is built in such a way that you get to code the rows and the columns. For example:
<asp:Repeater>
<HeaderTemplate>
<Table ...>
</HeaderTemplate>
<ItemTemplate>
<tr Class="row">
<td> ... </td>
<td> ... </td>
</tr>
</ItemTepmlate>
<FooterTemplate></Table></FooterTemplate>

BUT, when I build my DataList in the same way, it looks weird and messy. So this is how my Datalist is built:
<asp:DataList ID="dlStages" runat="server" DataKeyField="Priority" OnCancelCommand="dlStages_CancelCommand"
OnEditCommand="dlStages_EditCommand"
OnUpdateCommand="dlStages_UpdateCommand" BorderWidth="2"
GridLines="Both" CellPadding="20" CellSpacing="20" Width="99%"
onitemdatabound="dlStages_ItemDataBound">
<HeaderTemplate>
<th>
Priority
</th>
<th>
Stage
</th>
<th>
Description
</th>
<th>
Command
</th>
<th>
Expected End Date
</th>
</HeaderTemplate>
<ItemTemplate>
<td>
<%# Eval("Priority") %>
</td>
<td>
<%# Eval("StatusName") %>
</td>
<td>
<%# Eval("Comments") %>
</td>
<td>
<asp:LinkButton ID="lbtnEdit" runat="server" Text="Edit" CommandName="edit"></asp:LinkButton>
</td>
<td>
<%# Eval("ExpectedEndDate", "{0:dd-MM-yyyy}")%>
</td>
</ItemTemplate>
<EditItemTemplate>
<td>
<%# Eval("Priority") %>
</td>
<td>
<%# Eval("StatusName") %>
</td>
<td>
<asp:TextBox ID="txtComments" runat="server" Text='<%# Eval("Comments") %>' Width="800px"
Height="48px" TextMode="MultiLine"></asp:TextBox>
</td>
<td>
<asp:LinkButton ID="lbtnUpdate" runat="server" Text="Update" CommandName="update"></asp:LinkButton>
/
<asp:LinkButton ID="lbtnCancel" runat="server" Text="Cancel" CommandName="cancel"></asp:LinkButton>
</td>
<td>
<asp:TextBox runat="server" ID="txtDate"></asp:TextBox>
<asp:CalendarExtender ID="CalendarExtender1" runat="server" PopupButtonID="txtDate"
TargetControlID="txtDate" Format="dd-MM-yyyy">
</asp:CalendarExtender>
</td>
</EditItemTemplate>
</asp:DataList>

In order to set the css class for each row in the DataList, I wrote in code behind the following code:
protected void dlStages_ItemDataBound(object sender, DataListItemEventArgs e)
{
e.Item.CssClass = "row";
}
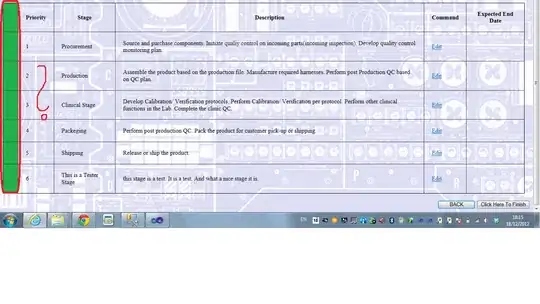
The thing is that it doesn't create me a zebra table. instead it paints the first column (I have no idea where did it come from) in that Grey color.
Can anybody tell me what is the problem with my code? How to implement a ZEBRA table within the DataList control in my case?
Thanks in advance
P.S. My question might be unclear so if clarification is needed, I'll explain in further detail.