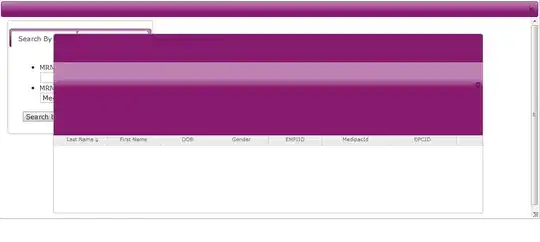
I am not much of a css guy, and I have tried debugging this problem on my own, but I can't seem to figure out how to fix my issue. I have jqUI modal window which holds two divs. One div holds search fields, and the other holds a jqGrid which has the results. The first grid has jquery UI tabs inside. The first div seems to behave fine, but the second div seems to overlap that first div in IE 8, firefox, and chrome.
I have class for the two divs... float-left and main-content. In IE9 it looks a little like this...

I didn't even realize this was a problem till I tested my site in other browsers (I know big mistake, I should be developing in firefox or Chrome. Lesson learned). Anyway, on IE 9 it looks like this...

Which Is what I expected it to look like. So I am obviously having issues some css overlapping and behaving differently in different browsers. I believe I have the appropriate lines in the appropriate css files isolated...
I definitely don't understand why the two divs keep overlapping. I need to figure out how to stop that, but what is worse is the height of the header. It seems to take a queue from the height of the other div. They seem to be linked... If you take a look at what happens when I open the other tab, you might see what I mean... Any ideas on how I can get around this. If you have any insight whatsoever that would be great. As I said I am not great with CSS, but if you have any ideas you might kickstart the creative process...

UPDATE
Here are the divs that I need to get right...
<div id="searchPatient" class="float-left ui-tabs ui-widget ui-widget-content ui-corner-all">
That would be the div definition for the first div with the search field...
That would be the div definition for the second div. With a couple of divs beneath that with their classes included. Below is the css for each of those from each of the css classes (I got them from the chrome dev tools so I can see what is applied and what isn't)...
.main-content {
background: url("../images/accent.png") no-repeat;
padding-left: 10px;
padding-top: 30px;
}
.content-wrapper {
margin: 0 auto;
max-width: 960px;
}
.ui-widget .ui-widget {
font-size: 1em;
}
.ui-tabs {
position: relative;
padding: .2em;
zoom: 1;
}
.ui-widget .ui-widget {
font-size: 1em;
}
.ui-jqgrid {
position: relative;
font-size: 11px;
}
.ui-corner-all, .ui-corner-bottom, .ui-corner-right, .ui-corner-br {
-moz-border-radius-bottomright: 4px;
-webkit-border-bottom-right-radius: 4px;
-khtml-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.ui-corner-all, .ui-corner-bottom, .ui-corner-left, .ui-corner-bl {
-moz-border-radius-bottomleft: 4px;
-webkit-border-bottom-left-radius: 4px;
-khtml-border-bottom-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr {
-moz-border-radius-topright: 4px;
-webkit-border-top-right-radius: 4px;
-khtml-border-top-right-radius: 4px;
border-top-right-radius: 4px;
}
.ui-corner-all, .ui-corner-top, .ui-corner-left, .ui-corner-tl {
-moz-border-radius-topleft: 4px;
-webkit-border-top-left-radius: 4px;
-khtml-border-top-left-radius: 4px;
border-top-left-radius: 4px;
}
.ui-widget-content {
border: 1px solid #AAA;
background: white url(images/ui-bg_flat_75_ffffff_40x100.png) 50% 50% repeat-x;
color: #222;
}
.ui-widget {
font-family: Verdana,Arial,sans-serif;
font-size: 1.1em;
}
div[Attributes Style] {
direction: ltr;
unicode-bidi: embed;
}
.ui-jqgrid .ui-jqgrid-view {
position: relative;
left: 0px;
top: 0px;
padding: .0em;
font-size: 11px;
}
.ui-jqgrid .ui-jqgrid-titlebar {
padding: .3em .2em .2em .3em;
position: relative;
border-left: 0px none;
border-right: 0px none;
border-top: 0px none;
}
.ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr {
-moz-border-radius-topright: 4px;
-webkit-border-top-right-radius: 4px;
-khtml-border-top-right-radius: 4px;
border-top-right-radius: 4px;
}
.ui-corner-all, .ui-corner-top, .ui-corner-left, .ui-corner-tl {
-moz-border-radius-topleft: 4px;
-webkit-border-top-left-radius: 4px;
-khtml-border-top-left-radius: 4px;
border-top-left-radius: 4px;
}
.ui-widget-header {
border: 1px solid #671966;
background: #881B6F url(images/ui-bg_highlight-soft_75_881b6f_1x100.png) 50% 50% repeat-x;
color: #671966;
font-weight: bold;
}
Seems like a lot. Also seems like there might be a good deal of overlap. I am currently working to straighten that all out.
<div id="searchPatient" class="float-left">
</div>
<div class="content-wrapper main-content clear-fix">
<table id="list" class="scroll"></table>
</div>
<div id="resultDiv"></div>
I don't understand why my code deforms when I post that. But I did try setting the pixels on the first div where class is float-left. It does work, but I still need to figure out why my divs are overlapping and why the border around my first div dissapears. Probably because I set it to a fixed level. Maybe I could wrap another div around my other div and set the height of that?
OK... This is what I get when I set one of the divs to float left and the other to float right...

As usual ie8 looks fine. How Can I get them to look like there together like in the ie9 example.