**I'm probably going to get flamed for this, but I have my reasons.
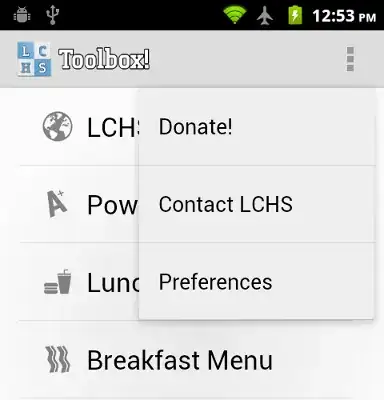
I'm making app has an option to switch between 3 themes (Holo Dark, Holo Light, and Holo Light with Dark ActionBar). Because of certain reasons, I used >>this<< hack to make ActionOverflow work with devices with hard menu keys using ActionBarSherlock 4.2. The problem is that whenever I have the theme set to Holo Dark or Holo Light, the height of the menu items is a rather large (about 48dp), but whenever I have it set to Holo Light with Dark Actionbar, the height of the menu items is normal (whatever normal is). Anyone have any ideas what's making the menuitems act strange? I've tried checking in Styles, but I'm not sure where the problem is originating from. If you need more info, just ask :D