I have the HTML/CSS version of a site (built on Bootstrap) that I am translating to a Rails 3 app.
The asset pipeline is driving me crazy.
Because of the bootstrap_and_overrides.css.scss file that is generated by the gem, there are conflicts between the way it is showing up in my Rails App and just the regular HTML files.
One such thing is what seems to be the override of some font styles.
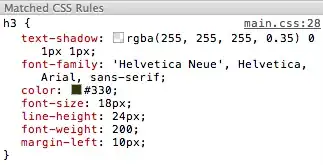
This is how 1 h3 is supposed to look, for instance.

This is how that same h3 is being rendered in my Rails App.

So the issue with the way the page is being displayed is in these particular styles....but I can't figure out why this style is being overridden.
I would love any tips about how I may go about finding out why this is being done.
Also, one thing that is bugging me is the media=all in the Rails version on that screenshot. Not sure if that could be contributing to these issues.
Edit 1
As @coreyward pointed out, it may have been the order in which my stylesheets are initialized. In my original HTML/CSS files, the Bootstrap & Font-Awesome related css are declared before the main.css. But in Rails, it's the opposite way around.
Given that my initial declaration in application.html.erb looks like this:
<%= stylesheet_link_tag "application", :media => "all" %>
How do I reverse the order of these things initialized?
Edit 2
I am using this bootstrap-sass gem, and the issue is that it doesn't want you to use the //=require directive - so I can't just re-arrange the order in the CSS manifests file. Or rather, I am not sure how to do it.
Thoughts?