I am binding a grid with observableCollection of User defined type. My Class has some properties e.g. FirstName, LastName, DateOfBirth etc.
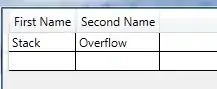
When I am binding Grid. It is displaying the same header i.e. FirstName but I want it to be like First Name.
I am sure there is something to do with attributes on the property in the class but I don't know which attribute should I use.
I have tried Display attribute but it did not work.
Any information will be helpful...