The reason is that you use percentage to set the width of element the logo is in (parent element)
This means the logo is first rasterized from vector to an internal bitmap that is 100% of the size you set for the image. Then in your #header css rule you are using 80% for the header element which the image is inside.
What happens is that the internal bitmap the browser use to hold the rasterized vector image is scaled from 100% to 80% instead of re-rasterizing the vector. As this involves interpolation it will result in some blurry edges. This is a performance choice made by the browsers for parent's content.
The solution is to remove the 80% scaling of the header (parent) element. You can add a new rule and set the image width like this (you can of course use percentage instead - as long as the parent element isn't scaled this won't be an issue) - f.ex:
#header {
margin: 0 auto;
padding: 0;
text-align: center;
/*width: 80%;*/
}
.header-img {
width:200px;
height:auto;
}
Then in your html-code:
<img class="header-img" src="logo.svg" alt="" />
(you could have set #header img {...} but this has a performance penalty).
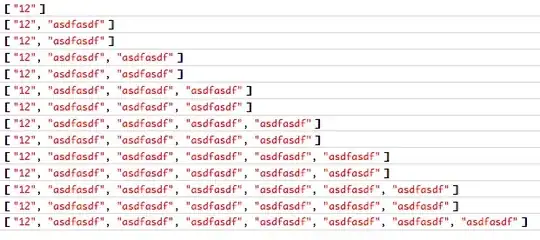
Here is proof-of-concept (a small difference 100 to 80%, but visible - compare the last part):
Using 100% rasterized bitmap for logo size scaled by browser to 80%:

Removing 80% from header (parent) element and for sake of example setting image width to 200px: