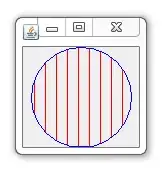
I have an interesting problem. Using Java graphics, I'd like to draw a circle with parallel lines in the circle that are spaced with some pre defined gap constant. The circle has a known x and y position and a radius. The lines should start from the center of the circle and should move outward thereof. For example,

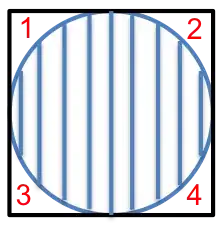
I'd imaging it would be easiest to first draw the lines to fill up the whole square as follows:

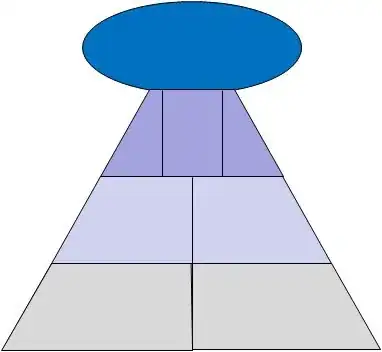
and then perhaps draw 4 polygons and fill them in white white. The 4 polygons are labeled as follows:

As you can see, a polygon in this case is defined by a left top point (x,y), edges of width and height defined by the radius of the circle, and then an arc from (x+radius, y+radius).
Feedback needed:
- Is it even possible to draw such a polygon in Java?
- Is this logic making sense? Does this seem easier to you?
- The alternative is to somehow determine the pixels that make up the circle and draw lines using those. But this seems messy to me. Do you agree?
- Can you think of an alternative way of doing this?
IMPORTANT: note that while this solution has vertical lines, the lines should be defined in terms of some angle theta. That is, they can be angled (but all parallel to each other).
If someone could provide code that actually draws this, I would be forever thankful!! :)
public void draw(Graphics g, int x, int y, int radius, int lineGap, int lineThickness, int theta) {
//g = the graphics object
//x,y = the top left coordinate of the square
//radius = the radius of the circle, the width of the rectangle, the height of the rectangle
//lineGap = the gap in between each of the lines
//lineThickness = the thickness of the lines in pixels
//theta = the angle that the lines should be at, relative to the y axis
}




 Here's where the fun ended for me.
Here's where the fun ended for me.