I created a fiddle with the following code:
var x=10;
When I try to view this in the console, I get the following:
> x
ReferenceError: x is not defined
Makes sense, as it takes Javascript to run the console. Is there a way to get this working?
If you use Chrome or Chromium, looks at the bottom of your developer console, where the string <top frame> appears. Click on it and select result(fiddle.jshell.net). This will change the current scope of the browser and you can access to all the global variables. Also, remember to change the loading option in jsFiddle to no wrap if you want to access var variables, too.

UPDATE: 2014.12.01
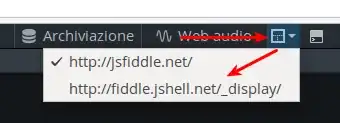
With Firefox (34+) and the new Firefox Developer Edition, it's possibile to do the same by enabling the Select a frame as the currently targeted document extra tool into the developer tools, then click on it and select http://fiddle.jshell.net/_display/.

The console is like it's own closure where this === window: you see only vars defined in your console (per command/script).
So you have two ways to publish data visible in your console:
var x = 5; console.log(x); // out of your code, not as console commandwindow.x = 5; // now x is global, so in console you get 5 for x.Instead of pure console commands, you may use a debugger. In firebug and also chrome's dev tools you can set a breakpoint, refresh your page (in jsFiddle should Run do this) and now you can see the actual values of your variables in scope. (You need to reload the page once, to get the code into debugger, then the next reload you get your breakpoints in document.ready event.)