In my formType I use the following to render my Date Field Type.
$builder->add('date_naissance', 'date', array(
'input' => 'datetime',
'widget' => 'single_text',
));
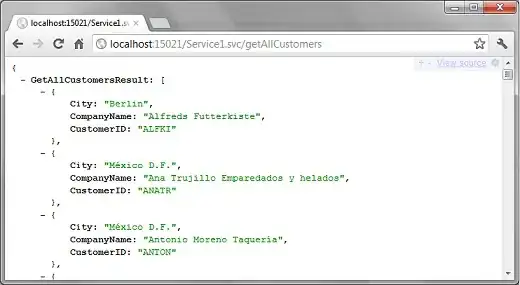
Here belox how it is rendered. My problem is that i want to use a jquery picker and the thing is that the input seems to contain already by default some ugly widget to select the date. My question is simple. How can I get reed of that default date picker. Thank you in advance for your replies. Cheers. Marc